6. jQuery と React¶
6.0 目的¶
ここではDOM(Document Object Model)について簡単に学び、 jQuery と React の基本的なプログラミングを学ぶ。 これらはいずれも DOM を扱うプログラミング手法だ。
スマートホン用 Web ページのプログラミングにおいては、 DOMを使ったプログラミングを理解する必要がある。
jQueryとReact のプログラミングを学びながら、 DOMについて理解しよう。
サンプルプログラムは 1.3 サンプルコード に従って、 準備してあるものとする。 VS Code で chap06 フォルダーを開くと本章のサンプルプログラムが実行できる。
本単元の前提として 2. Javascript の基本 についてはよく理解しているものとする。
6.1 DOMとdiv要素¶
HTMLの文書は、階層的な構造を持っている。 この構造を使って、プログラムから文書を制御したり、 画面サイズに合わせた配置を行うことができる。 またその要素をJavaScriptから操作できる。 これをDOM(Document Object Model)と呼ぶ。 ここではまず階層的な構造と配置の仕組みを div 要素を対象として説明する。
sample06_01を見てみよう。
画面の幅により div 要素が自動的に配置される。 left, top という要素のレイアウトの方法が変わることに注目しよう。
index.html を見てみよう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="stylesheet.css">
<title>sample06_01</title>
</head>
<body>
<div class='div1'>
JavaScript in Web<br/>
sample06_01<br/>
DOM
</div>
<div class='div2'></div>
<div class='div1_1'> 1 top </div>
<div class='div1_2'> 2 top </div>
<div class='div2_1'> 3 left </div>
<div class='div2_2'> 4 left </div>
<div class='div2_1'> 5 left </div>
<div class='div2_2'> 6 left </div>
<div class='div1_1'> 7 top </div>
<div class='div1_2'> 8 top </div>
</body>
</html>
|
index.html には div タグが多数含まれている。 このように、
HTML - body - div
という、階層構造があるが、それを介して文書をアクセスする方法が、 DOM、 Document Object Model である。 HTMLでは DOM を用いたプログラミングにより、 HTMLの要素に様々な操作を行うことができる。
HTMLの各要素には CSS というファイルでさまざまな指定をすることができる。 ここでは stylesheet.css というファイルで各 div 要素の形、色、配置を指定している。
stylesheet.css を見てみよう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | .div1 {
float: top;
padding-left: 10px;
width: 100% - 10px;
height: 80px;
border-radius: 5px;
border-style: solid;
border-width: 1px;
border-color: #aaa;
color: #0000ff;
box-shadow: 8px 8px 5px #888;
}
.div2 {
float: top;
height: 10px;
}
.div1_1 {
float: top;
background-color: #08C;
}
.div1_2 {
float: top;
background-color: #0CF;
}
.div2_1 {
float: left;
background-color: #F83;
width: 250px;
}
.div2_2 {
float: left;
background-color: #F8F;
width: 250px;
}
|
index.html では div には 'div1'、 'div2' などの class が指定されており、 stylesheet.css では '.div1'、'.div2' ではじまる行でその class を定義する。 そして、個々の div 要素に異なる高さ、幅、色を与えることができる。
さて、表示されている Web ページの幅を狭めてみてほしい。 div の配置が動的に変わっていく。 これが HTML5 における div の float 属性の効果だ。
ここでは青系統の色の div には float top が、 赤系統の色の div には float left が設定されている。
そのため赤系統と、青系統では、 web ページの幅が狭まった時のレイアウトのされかたが異なる。
float top はすきまがある限り上の方向に、 float left は web ページの幅に余裕がある限り、 前のエレメントの右側に左によせて配置される。
この配置は一見複雑にみえるが、 書籍などのページレイアウトにおける、 文字や図の流し込みの方法と考えれば、 理解しやすい。
いずれにしても複雑であるので、 float 属性を使いこなすには、習熟が必要である。
6.2 jQuery¶
jQueryは少し古い技術だがまだ使われている。また Web ブラウザ側だけで使えるのでサーバを選ばないから現在でも利用価値がある。
sample06_02 を見てみよう。
四角をクリックすることで動きがあるが、この動作が jQuery で記述されている。
index.html を見てみよう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="stylesheet.css">
<title>sample06_02</title>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div id='div1'>
JavaScript in Web<br/>
sample06_02<br/>
DOM
</div>
<div id='div2'></div>
<div id="aaa"> aaa </div>
<div id="bbb"> bbb </div>
<div id="ccc"> ccc </div>
<div id="ddd"> ddd </div>
<div id="eee"> eee </div>
<div id="fff"> fff </div>
<script src="script.js" ></script>
</body>
</html>
|
赤い角丸四角形に相当するのは、index.html の中の6つの div 要素だ。 これらには #aaa から #fff という6種類の id が付与されている。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | #div1 {
float: top;
padding-left: 10px;
width: 100% - 10px;
height: 80px;
border-radius: 5px;
border-style: solid;
border-width: 1px;
border-color: #aaa;
color: #0000ff;
box-shadow: 8px 8px 5px #888;
}
#div2 {
float: top;
height: 10px;
}
#aaa,#bbb,#ccc,#ddd,#eee,#fff {
background: #e00;
border-radius: 4px;
margin: 3px;
width: 80px;
height: 60px;
float: left;
}
|
stylesheet.css の 行17~22 では、 6つの div 要素の共通の指定として、形状、サイズ、色を指定している。 輪郭は角丸四角形、サイズは80 x 60、色は赤が指定されている。
そして script.js で jQuery が利用されている。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | // jQuery による動作の指定
$( "#aaa" ).click(function() {
if ( $( "#fff" ).is( ":hidden" ) ) {
$( "#fff" ).show( "slow" );
} else {
$( "#bbb" ).slideUp();
}
});
$( "#bbb" ).click(function() {
if ( $( "#aaa" ).is( ":hidden" ) ) {
$( "#aaa" ).show( "slow" );
} else {
$( "#ccc" ).slideUp();
}
});
$( "#ccc" ).click(function() {
if ( $( "#bbb" ).is( ":hidden" ) ) {
$( "#bbb" ).show( "slow" );
} else {
$( "#ddd" ).slideUp();
}
});
$( "#ddd" ).click(function() {
if ( $( "#ccc" ).is( ":hidden" ) ) {
$( "#ccc" ).show( "slow" );
} else {
$( "#eee" ).slideUp();
}
});
$( "#eee" ).click(function() {
if ( $( "#ddd" ).is( ":hidden" ) ) {
$( "#ddd" ).show( "slow" );
} else {
$( "#fff" ).slideUp();
}
});
$( "#fff" ).click(function() {
if ( $( "#eee" ).is( ":hidden" ) ) {
$( "eee" ).show( "slow" );
} else {
$( "#aaa" ).slideUp();
}
});
|
script.js では div 要素の動作を規定している。
2 3 4 5 6 7 8 | $( "#aaa" ).click(function() {
if ( $( "#fff" ).is( ":hidden" ) ) {
$( "#fff" ).show( "slow" );
} else {
$( "#bbb" ).slideUp();
}
});
|
これが #aaa という id に対する jQuery のアクションの指定である。
$("#aaa")
はヘッダーと呼ばれる部分である。 #aaa という id についてのアクションを定義することを意味する。 このように jQuery は DOM で定義される文書の要素に対して、 その動作を記述する。
.click(...)
は、クリックされた場合の動作を表す。
3 4 | if ( $( "#fff" ).is( ":hidden" ) ) {
$( "#fff" ).show( "slow" );
|
ここでは、クリックされた場合の動作として、 もし #fff が消えていたら、 再表示する、という動作を指定している。
5 6 | } else {
$( "#bbb" ).slideUp();
|
そうでない場合は、#bbb を slideUp して消去する。
つまりこのプログラムでは、 div 要素をクリックされたら、 一つ左の要素が消えていたら再表示し、 そうでなければ一つ右の要素を消去する、 という動作を記述するプログラムになっている。
このように、jQuery では DOM に従ってその要素を指定し、 そのアクションを指定することができる。 jQuery はメニューバーを表示するなどの動作に適しており、 そのために広く使われている。
jQueryの歴史は長く、現在の jQuery 3.0には膨大な API が定義されている。 jQuery の仕様は今日巨大化しているので、 すべてを最初からマスターしようとするのは賢明とはいえないかもしれない。
Web ページの高度化にともない、jQuery の使い方の複雑化している。 メニューやページ切り替えを行う、標準的なテンプレートが数多く存在し、 これらのテンプレートを使ってプログラムを行うことが普通だ。 それらのテンプレートはかなり長大で高度なものになっているから、 標準的なテクニックの説明だけで分厚い教科書が必要である。
ここで説明した、基本的な仕組みを理解した上で、 必要に応じて API や、その組み合わせ方法を学んでいくとよいだろう。
CSS の仕様は W3Cの W3C All CSS Specifications で公開されている。
jQuery は現在 jQuery.com で公開されている。
6.3 React¶
React(リアクト) は近年急速に人気がでている JavaScript のフレームワークである。
特徴は、React で作成したアプリケーションが、Web アプリとしてだけでなく、 デスクトップ、スマホアプリとしても利用できることだ。 つまり一つプログラムを書けば、Webアプリとしても、デスクトップアプリとしても、スマホ用のアプリとしても利用できる。
レスポンシブ(リロードなどを行わなくても、スクロールや文字入力にすぐ反応するアプリ)とすることができ、 Web ページ全体をリロードしなくても、その一部を随時変化させていくこともできる。 SNS のアプリではスクロールをしていくと次々と次のメッセージを見ることができるが、 それはこのような機能を利用している。
このような機能をつかって、アプリを機能毎に多くのページをわけなくても、 シングルページアプリ(ページ1つの中に様々な機能をまとめて実現したアプリ)も実現できる。
Reactは VS Code 上で簡単に試すことができる。
6.3.1 準備¶
デスクトップ下に react_test フォルダを作る。 Visual Studio Code を起動し、 ファイル/フォルダーを開で react_test フォルダーを開く。 表示/ターミナルで、ターミナルウインドウを開く。 この後の入力はターミナルに対して行う。
React を使うためには Node.js とnpm がインストールされている必要がある。 npm が利用できることを確認するため、まず以下のコマンドを試してみよう。
npm
インストールされていれば、ヘルプメッセージが表示される。 もしも、エラーが表示されたら、Node.js と npm がインストール されていないから、 1.2.4 Node.js にしたがってインストールしよう。
npm が正常に動いたら、次のステップに進もう。
6.3.2 React ページの作成¶
React のサイトの作成は非常に簡単だ。
npx create-react-app my-app
1分程度で React のアプリケーションのテンプレートが構築される。
6.3.3 React の稼働¶
React のサイトの稼働も非常に簡単である。以下のコマンドを実行しよう。
cd my-app
npm start
developping server が起動し、ブラウザが立ち上がり、 ブラウザが立ち上がり、ローカルホストのポート3000が開かれる。
localhost:3000/
このポートで React のサーバが稼働しており先ほど作成したアプリケーションの Web サイトが開く。

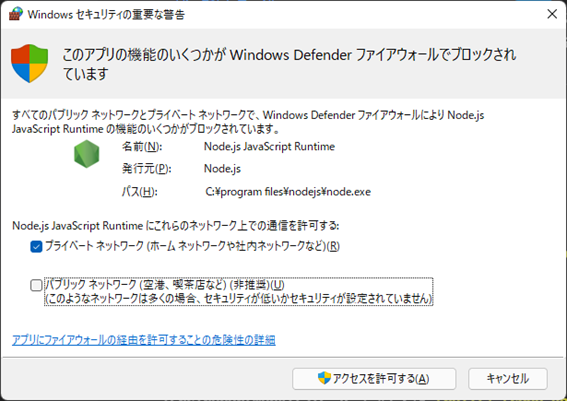
ここで以下のような警告が表示される。

これは、Node.js が外部からのアクセスを受け付けるべきかを確認している。 通常、Windows は Web サーバのように外部からアクセスすることは許可していない。 Node.js は Web サーバとして機能するからそのテストをするには外部から Node.js へのアクセスが必要だ。 これを許可すべきかを確認している。
ここでは、プライベートネットワークからの通信を許可する、にだけチェックをいれた。
次に、React のアプリケーションプログラムを作成してみよう。
6.3.4 React ページの修正¶
React の Web ページの内容の修正も簡単に行える。
my-app/src
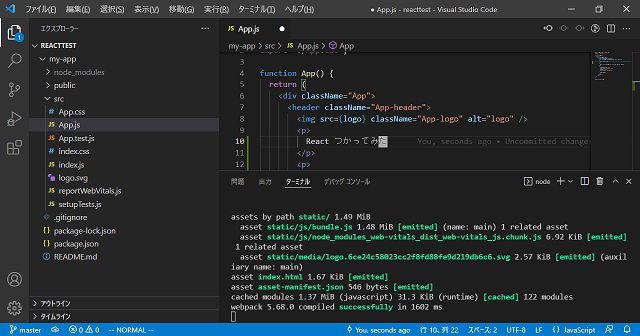
の下に App.js というファイルがある。これを以下のような3行を追加してみよう。
<p>
React つかってみた
</p>
この時、エディタでファイルを修正したところで止めて置き、まだセーブしないでおく。

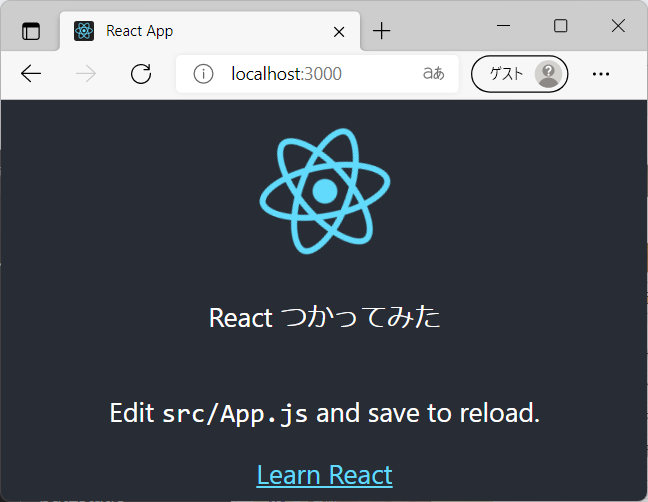
そして Web ページが変わっていないことを確認しながら修正を反映してみよう。 するとサーバ上のファイルを書き込んですぐにブラウザの表示が以下のように変わるだろう。

このように React ではサーバ上のコンテンツが動的にブラウザ上の表示に反映される。
6.3.5 react-table を使う¶
さらに React の便利さを感じるために react-table を使ってみよう。 もし React が実行中であればターミナルで Ctrl-C を2回入力して停止する。
npm install react-table
react-table がインストールされたら
App.js を以下のように修正し、 同じフォルダに新しいファイル、pref_ranking.jsx を作成する。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | import './App.css';
import { useTable } from "react-table";
import { columns, data } from "./pref_ranking";
function App() {
const {
getTableProps,
getTableBodyProps,
headerGroups,
rows,
prepareRow
} = useTable({
columns,
data
});
return (
<div className="App">
<header className="App-header">
<p>
React-table つかってみた。
</p>
<table {...getTableProps()}>
<thead>
{headerGroups.map((headerGroup) => (
<tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map((column) => (
<th {...column.getHeaderProps()}>
{column.render("Header")}
</th>
))}
</tr>
))}
</thead>
<tbody {...getTableBodyProps()}>
{rows.map((row, i) => {
prepareRow(row);
return (
<tr {...row.getRowProps()}>
{row.cells.map((cell) => {
return (
<td {...cell.getCellProps()}>
{cell.render("Cell")}
</td>
)
})}
</tr>
);
})}
</tbody>
</table>
</header>
</div>
);
}
export default App;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | {/* pref_ranking.jsx */}
export const columns = [
{ Header: "[順位]", accessor: "rank" },
{ Header: "[都道府県名]", accessor: "name" },
{ Header: "[面積(平方キロ)]", accessor: "area" }
];
export const data = [
{
rank: "1",
name: "北海道",
area: "83,456"
},
{
rank: "2",
name: "岩手県",
area: "15,278"
},
{
rank: "3",
name: "福島県",
area: "13,782"
},
{
rank: "4",
name: "長野県",
area: "13,562"
},
{
rank: "5",
name: "新潟県",
area: "12,583"
}
];
|
修正できたら、再び npm start で React を起動すると以下のようなテーブルが表示される。

このように react には現在多くの便利なライブラリがそろっており、 それらを使ってモダンなデザインのサイトを簡単に構築することができる。
6.3.6 さらに詳しく学ぶには¶
React の特徴はレスポンシブなシングルページアプリケーションがつくれることだ。 React を使った Web コンテンツの制作は、 これまでのフレームワークと比べると格段にシンプルで理解しやすいものになっている。 参考書をみながら作れば、 Wiki、掲示板、SNS、画像処理サイトなども比較的簡単に作成することができるはずである。
また React にはデスクトップアプリ、スマホアプリを作る機能もあり、 Web サイトを PC とスマホに対応させることも可能だから、 React で作成したアプリケーションは PC 用 Web サイト、スマホ用 Web サイト、PC デスクトップアプリ、スマホアプリに対応可能だ。 これらのメリットにより React 登場後、React を利用したアプリケーションは急速に増えていった。
React のプログラミングには jsx という言語が使われる。 React で実際にアプリケーションを自在に作るには、この jsx 言語と React のプログラミングをある程度習得する必要があり、 それは本講座の範囲を超えている。
しかし、React は大変便利なフレームワークであるから、 本講座で JavaScript を習得した受講者は次の段階としては、 React のプログラミングを学ぶとよいだろう。 また jsx は JavaScript と HTML を組み合わせた言語だから、 jsx を詳しく学ばなくても、 サンプルプログラムの部分的な改造などを試すことは可能だろう。
React で作成したアプリは VS Code 上で動作するが、 これを Web サイトで動作させるには Web サーバへのロードが必要だ。
その際、React などの Node.js のアプリが動くためには、 Web ホスティングサービスが Node.js の機能を用意していることが必要だ。 現状ではすべての Web ホスティングサービスで利用できるわけではない。
しかし、Node.js は急速に普及しており 2022 年の時点で Node.js が利用できる Web ホスティングサービスは月1000円程度から見つける ことができる。
今後は React や同種のモダンなフレームワークを使った Web 開発手法が、 ますます利用されるようになるだろう。
6.4 まとめ¶
Web ページは構造化されており、 これを利用してスマホ、PCなど多様な画面に適合する
jQuery を使うと、動的な UX を容易につくることができる。
React を使うと、簡単にレスポンシブなシングルページアプリケーションが作成でき、 デスクトップアプリ、スマホアプリとしても動作することができる。