1. ツールとサンプルコードの準備¶
1.0 目的¶
ここでは演習に必要なソフトウエアの準備とサンプルプログラムのダウンロードを行う。
以下を使用する。
VS Code
VS Code の日本語拡張
Node.js
これらがインストール済であれば、 1.2 インストール は省略してよい。 1.3 サンプルコード に進みサンプルプログラムのダウンロードを行おう。
インストール操作は講義のビデオを見ながらでも、本教材をみながらでも行うことができる。
1.1 使用するソフトウエア¶
使用するソフトウエアについて説明する。
1.1.1 VS Codeとは?¶
Visual Studio Code (以下 VS Code) は、 マイクロソフトが無償で公開、配布しているコードエディタである。 無料で入手でき、Mac、Linux 版もあり、ソースコードも MIT ラインセンスで GitHub 上に公開されている。
Visual Studio シリーズには VS Code 以外にもよく似た製品がいくつかある。 VS Code と混同しないように注意が必要だ。 VS Codeは、オープンソース化され、現在急速に利用が広がっている。 Python, JavaScript など10以上のプログラミング言語が利用できる。 VS Code 本体には共通機能だけが含まれていて、多くの拡張モジュールが利用できる。 JavaScriptは標準で備わっている。 日本語機能、各種のプログラミング言語、Node.js などは拡張機能として追加する。
1.1.2 Node.js とは¶
JavaScriptはもともとはブラウザ上で使うためのプログラミング言語だった。 実行環境はブラウザに内蔵されていて、サーバ側では動作しなかった。 これをブラウザ以外で実行できるように作られたのが Node.js である。 Node.jsを組み込むと、サーバ側でもJavaScriptのプログラムが実行できる。
現在Node.jsはサーバ側のプログラミング環境として急速に普及している。
1.2 インストール¶
インストール方法について説明する。 なお、説明で使う画面イメージは 2022年2月(一部は2018年11月)に取得したものである。 画面構成は時期によって変わる可能性がある。
1.2.1 VS Code¶
VS Code は 2021 からは Windows Store からダウンロードできるようになった。
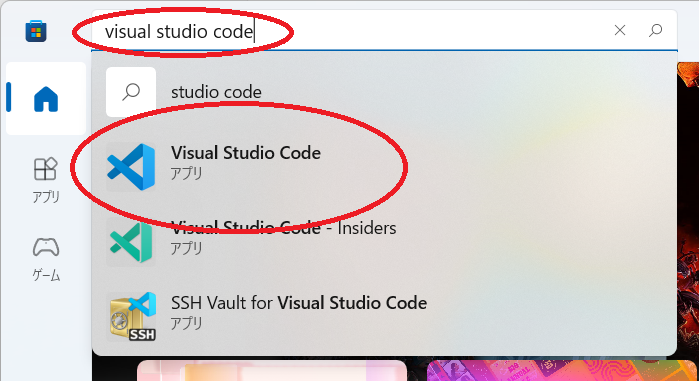
Windows Store を開いて Visual Studio Code を検索する。

アプリを選んだら後はワンタッチでインストールすることができる。
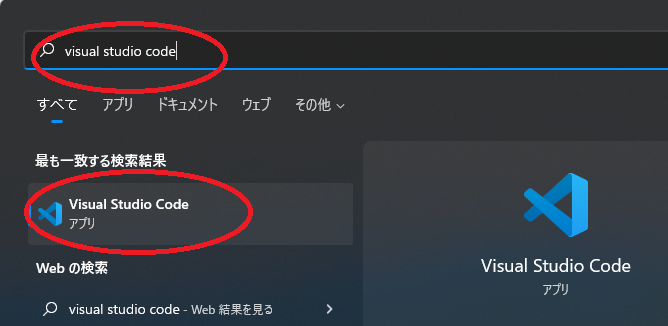
起動はスタートメニューまたはタスクバーから行う。 スタートメニューから起動する場合は検索で、
Visual Studio Code
と、入力すれば Visual Studio Code を探すことができる。

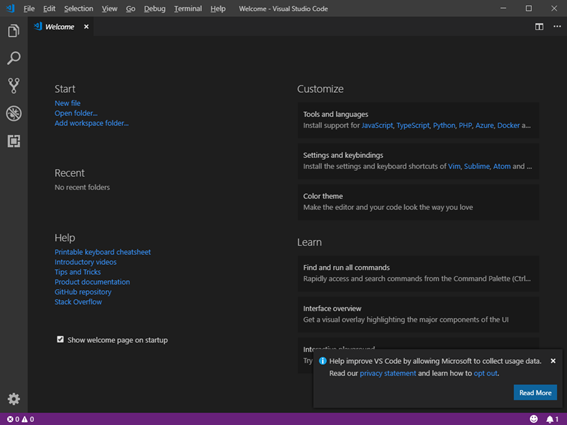
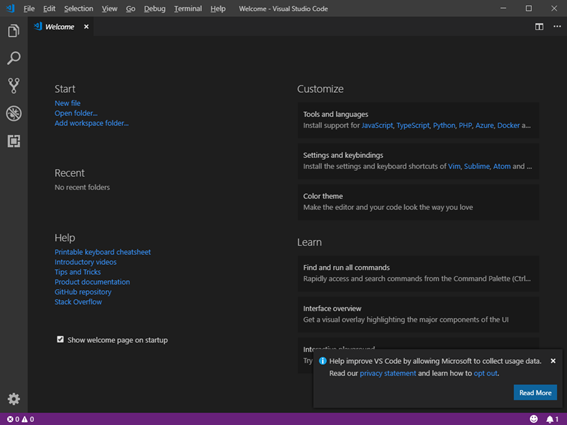
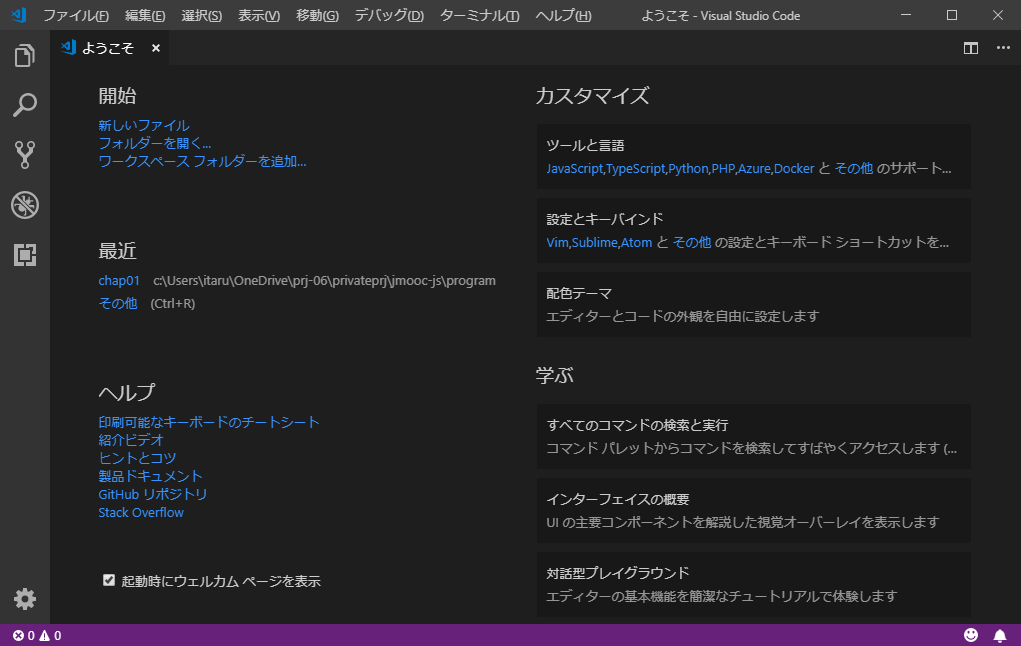
Visual Studio Code が起動すると以下のような画面になる。 ただし起動画面の内容は状況により異なるので、必ずしもこの画面の通りではない。

日本語モジュールを導入するまでは、英語画面が表示されるが、これは異常ではない。
Windows 以外への VSC のインストール¶
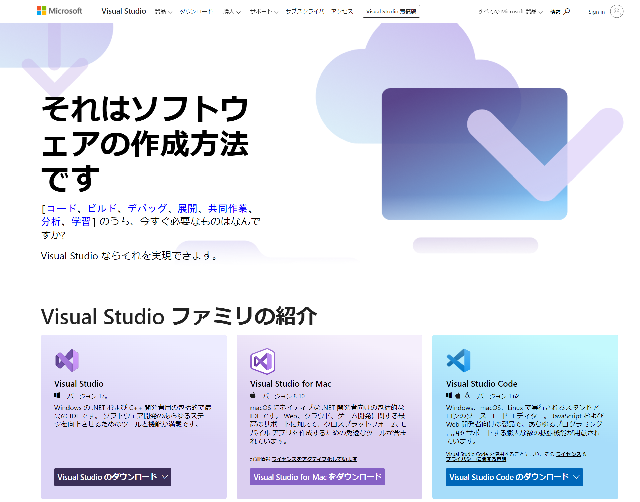
Windows 以外では、VS Code はマイクロソフトの Visual Studio のウエブサイトからダウンロードする。
url: https://visualstudio.com/
ここに示したのは2022年のイメージであり、ウエブサイトのデザインは変わることがある。

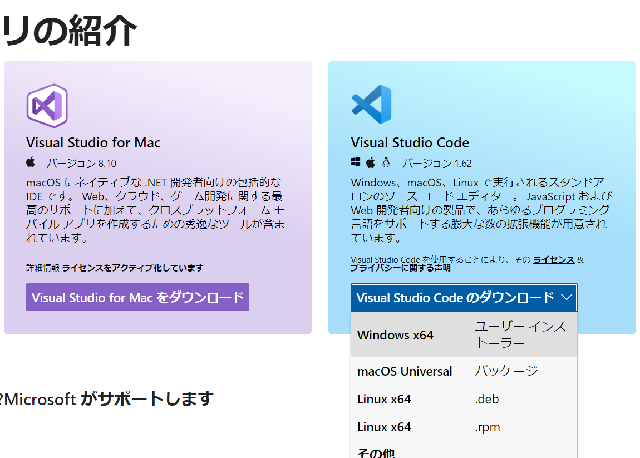
Visual Studio Code を選ぶ。

Visual Studio Code のページが表示されたら、利用する OS のバージョンを選んでダウンロードする。

1.2.2 日本語拡張¶
次に日本語表示とするための拡張モジュールをインストールする。
まず Visual Studio Code を起動する。英語表示のままであれば、画面は以下のように表示されているはずである。 すでに日本語表示がされていればこの節の作業は不要だ。英語表示であれば、日本語拡張モジュールをインストールする。

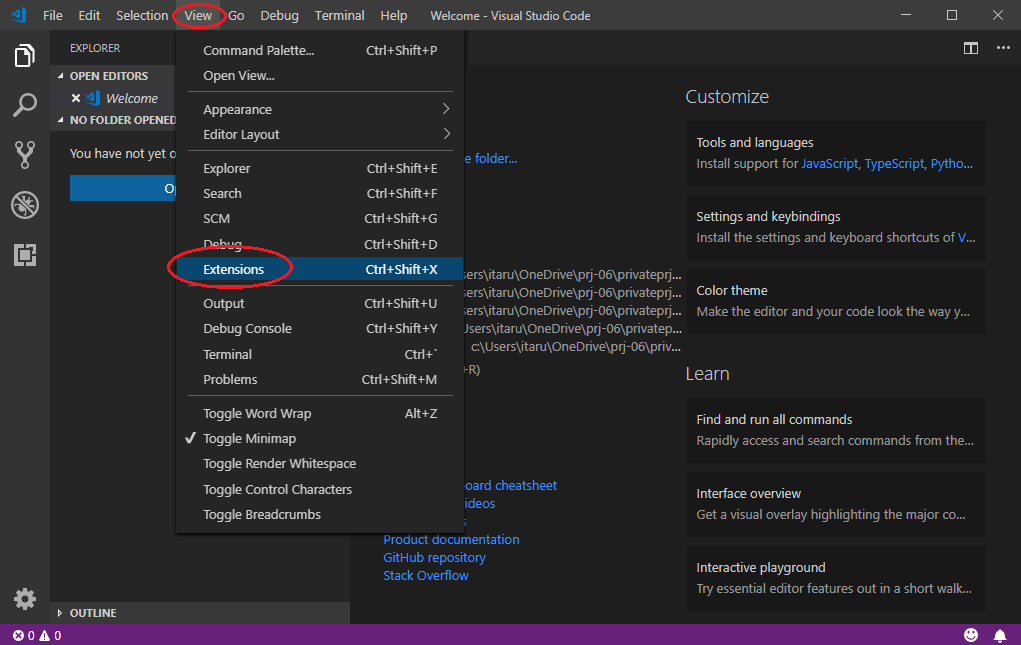
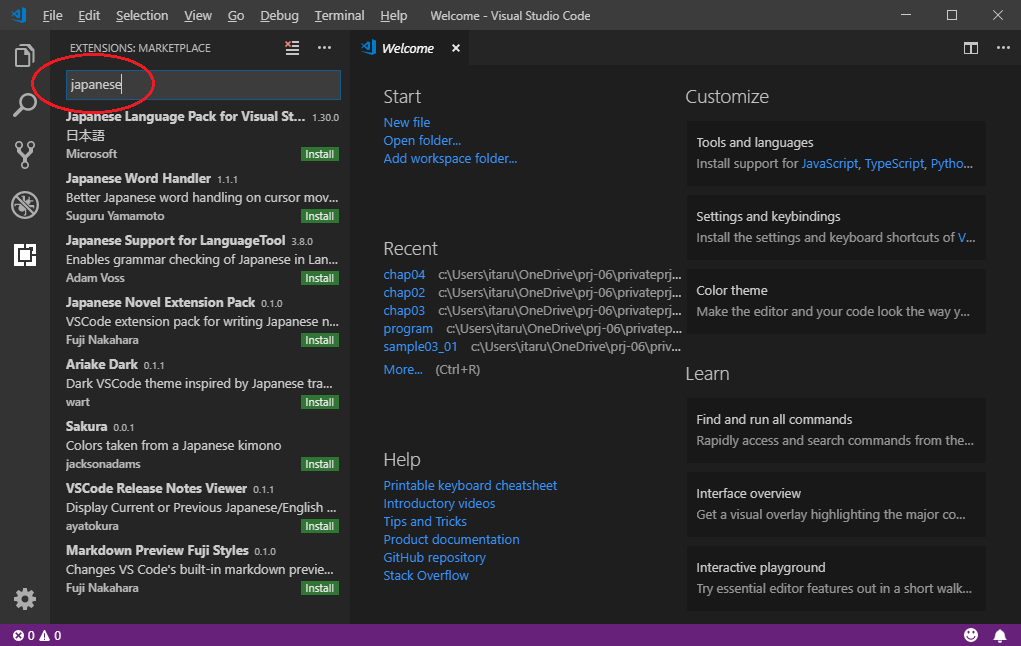
メニューから View / Extensions を選ぶ。

検索画面に japanese とタイプする。

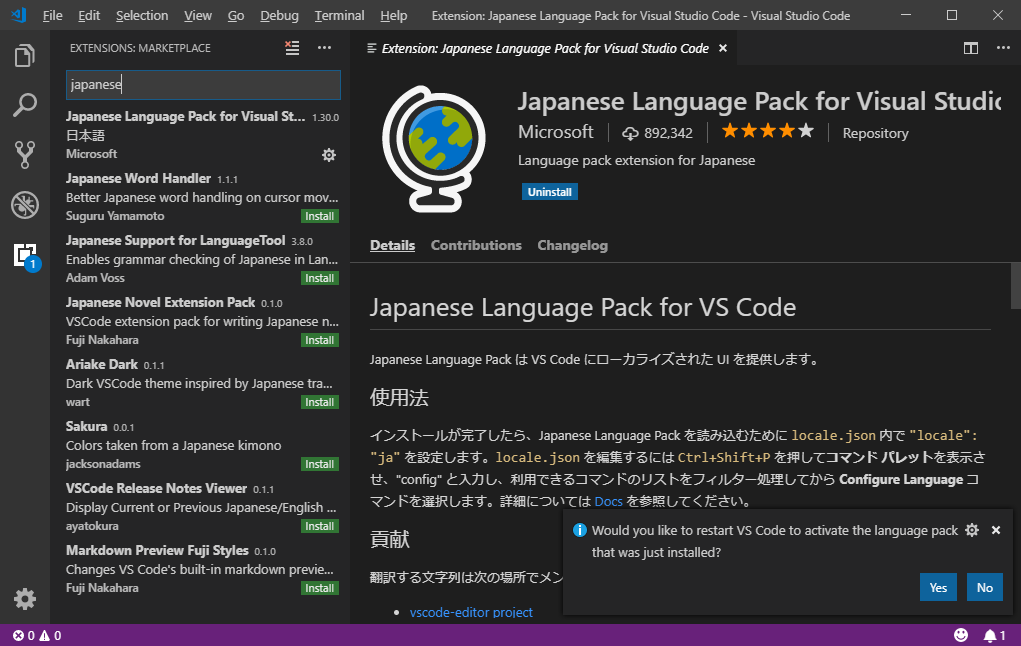
すると Japanese Language Pack for VS Code というモジュールが表示されるので、Install をクリックして拡張機能をインストールする。

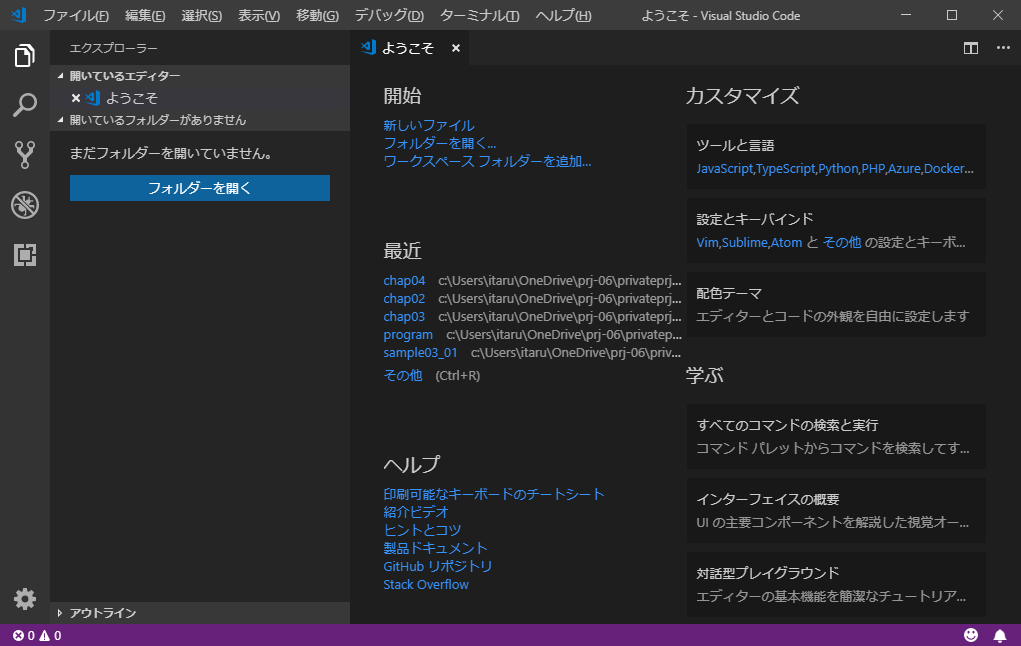
VS Code を終了し、再度 VS Code を起動すると日本語表示に切り替わる。

1.2.3 Microsoft Edge Tools for VS Code¶
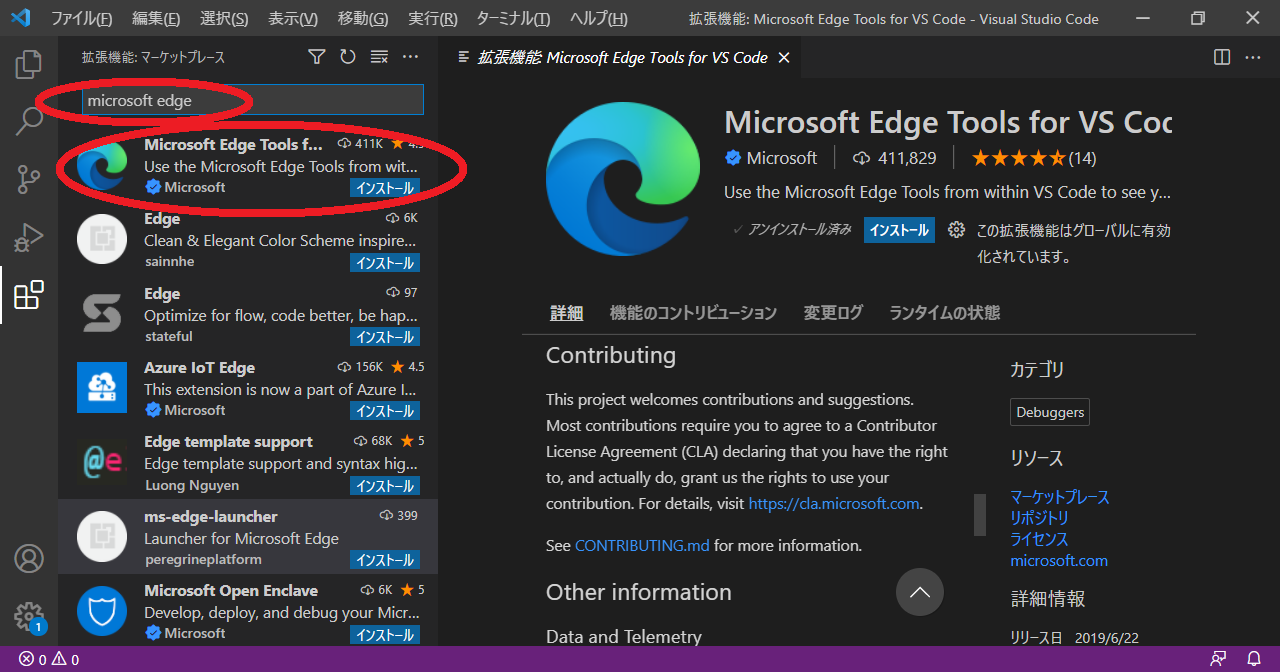
Microsoft Edge Tools for VS Code もインストールしておくことにする。
VS Code 拡張機能の検索ウインドウに Microsoft Edge と、入力すると、 Microsoft Edge Tools for VS Code がリストに現れるので、インストールする。
付記: 本講座の2018年版でインストールしていた、Debugger for Edge は、 2020年にVS Code 本体に統合されたので別途インストールする必要はない。
このように開発ツールでは新しいツールに古いツールが統合される ことは多くあるので、もし講義資料にマッチするツールが みつからない場合はそのような更新情報を探すとよい。

1.2.4 Node.js¶
まず Node.js がすでにインストールされているかを確認する。
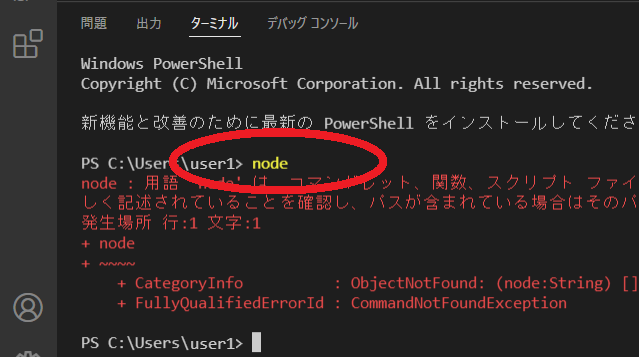
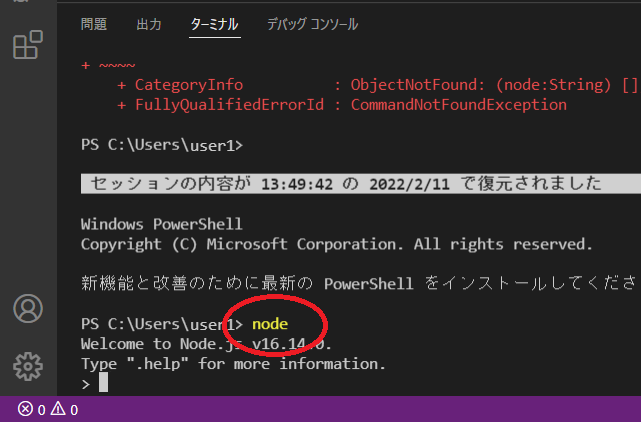
表示/ターミナル を選び、 画面イメージに示すようにターミナルウインドウに、 以下のように入力する。
node
「プログラムの名前として認識されません」、 のようなエラーメッセージが表示されれば Node.js はインストールされていない。

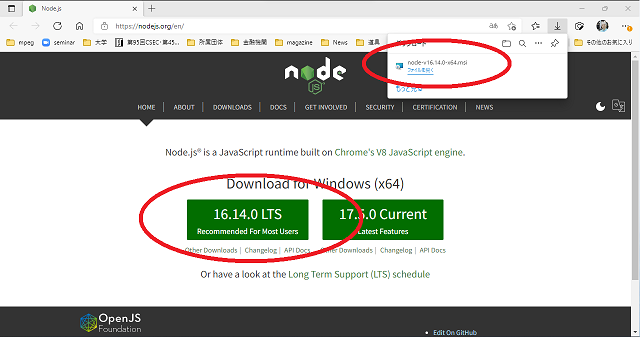
Node.js は下記のサイトからインストールする。
以下のような画面が表示される。

LTS が安定版、Current が最新版で、通常の利用者は安定版LTSが推奨されるからLTSをクリックすると、 ダウンロードが開始する。
ダウンロードが終了したら「ファイルを開く」で、インストーラを起動する。
以下がインストーラの起動画面だ。

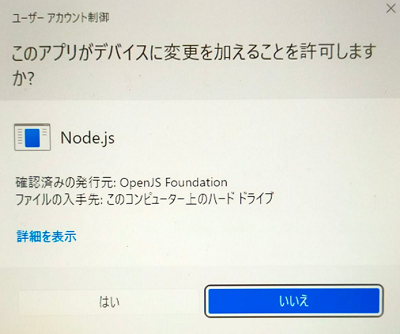
以後の選択のほとんどはデフォルトで(つまり、設定を変更せずに)次へ、をクリックしておくとインストールされる。 ただし、 インストールではシステム変更が必要だから、 以下に示すシステム変更を許可する画面だけはデフォルトではない「はい」を選択する。

Node.js のインストールが完了したら動作を確認する。
再び VS Code のターミナルウインドウで、
node
と入力し以下のように Node.js が起動すれば Node.js はインストールされている。

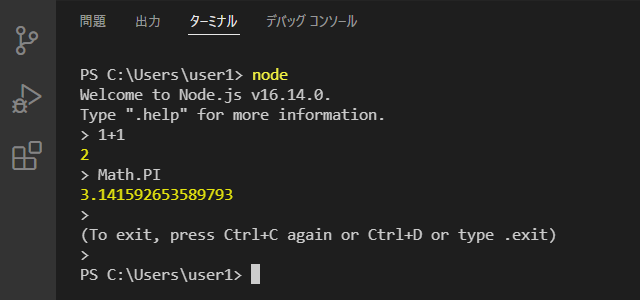
さらに、以下のように入力し、Node.js の動作を確認できる。
1+1
Math.PI
動作画面はこのようになる。

Node.js のランタイムは命令を入力すると即座に実行し、 計算結果を表示する。 結果をすぐに見られるので、JavaScript の学習において、 数行の命令の動作を確認するのに便利である。
Node.js のランタイムが動作することを確認したら、 Ctrl-Cを2回入力することで、Node.js のランタイムを終了しよう。
1.2.5 npm と Node Debug 拡張¶
npm は Node.js とともに組み込まれる。 VS Code の Node Debug 拡張は VS Code にビルトインされている。
これらを使うために追加の拡張モジュールをインストールする必要はない。
1.3 サンプルコード¶
本講座で使うサンプルコードは以下からダウンロードする。
サンプルコード : javascript_sample.zip.
ダウンロードした zip ファイルは デスクトップ上の program というフォルダに展開しておく。

1.4 VS Code の基本操作¶
ここでは VS Code を起動し基本操作を確認する。 サンプルプログラムは 1.3 サンプルコード に従って、 デスクトップ下の program に展開してあるものとする。
1.4.1 VS Code の起動¶
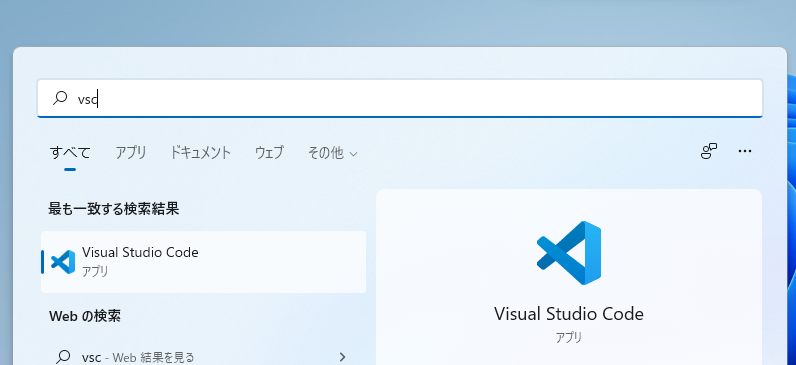
Windows 検索で "vsc" と入力すると VS Code が表示されるので、 クリックして起動する。 右クリックでタスクバー、スタートなどにピン止めしておけば、 次回からの起動に便利である。

1.4.2 フォルダを開く¶

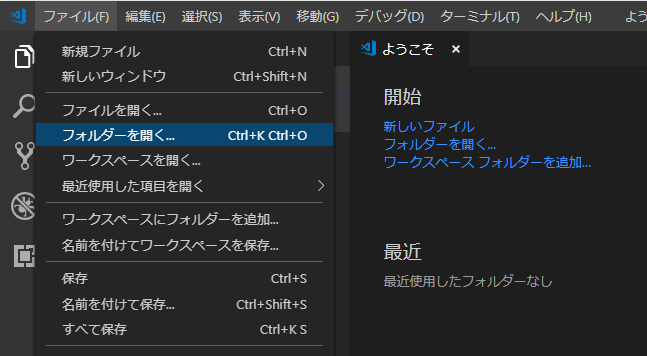
ファイル/フォルダー(Ctrl+K Ctrl+O) でフォルダを開く。

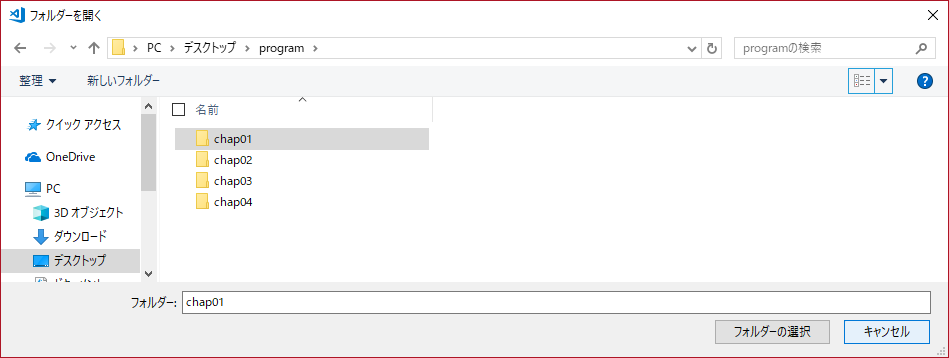
デスクトップ/program/chap01 を選択する。

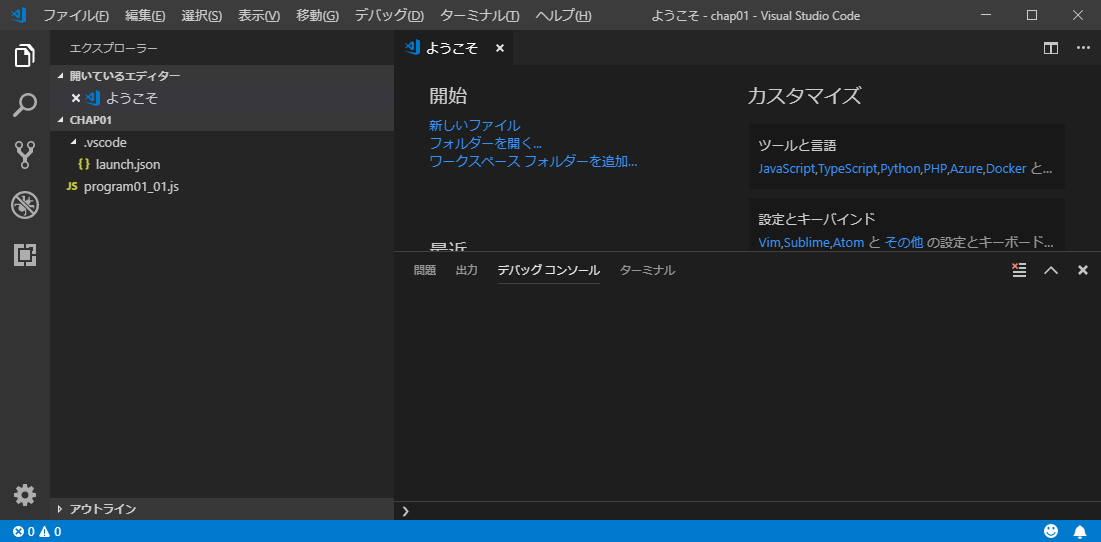
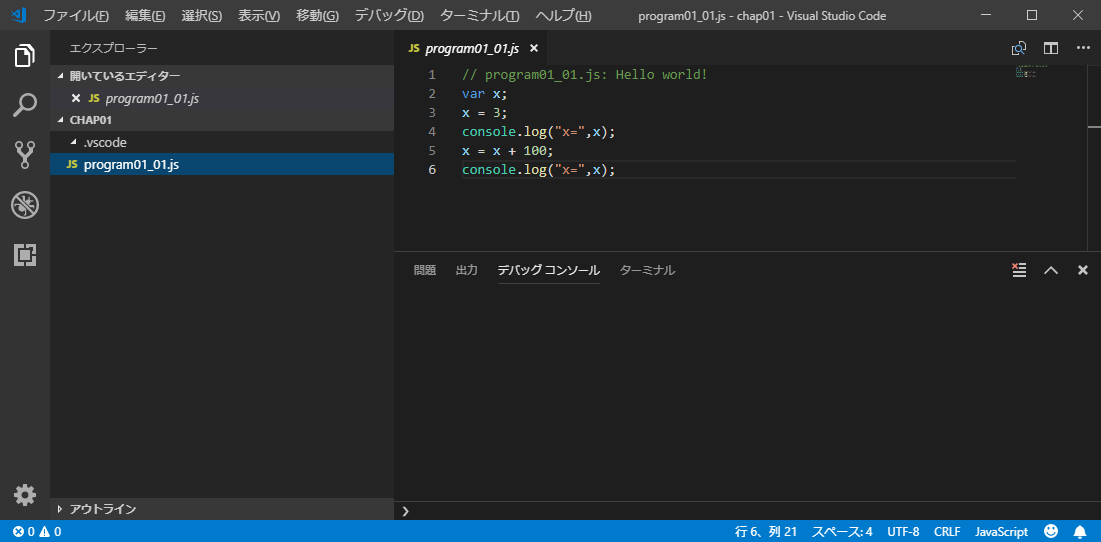
program01_01.js を含む chap01 のフォルダが表示される。

1.4.3 エクスプローラ¶
ファイルを表示するには VS Code 内のエクスプローラに切り替える。
表示/エクスプローラ(Ctrl+Shift+E) でサイドバーがエクスプローラに切り替わる。
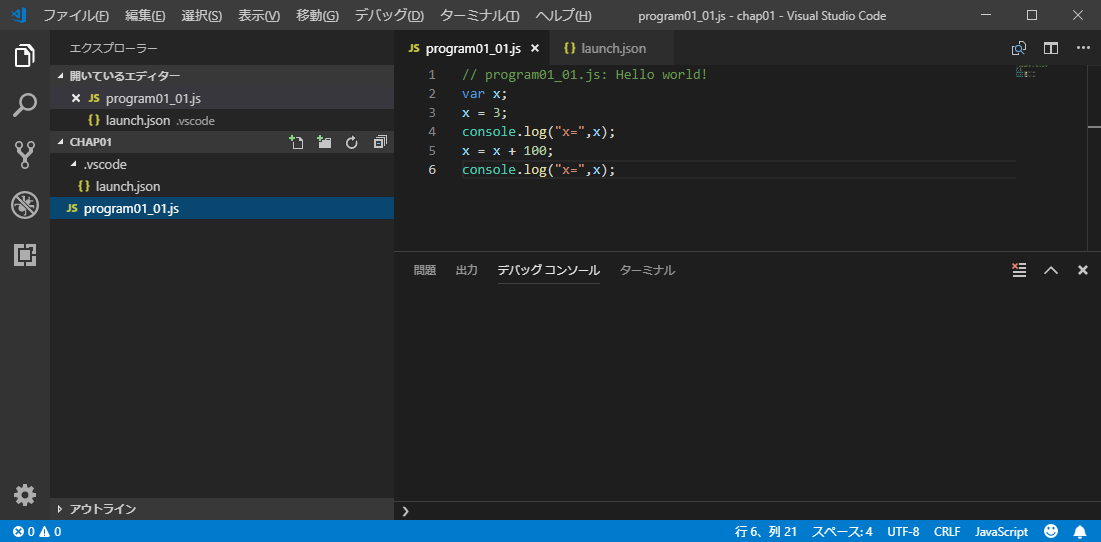
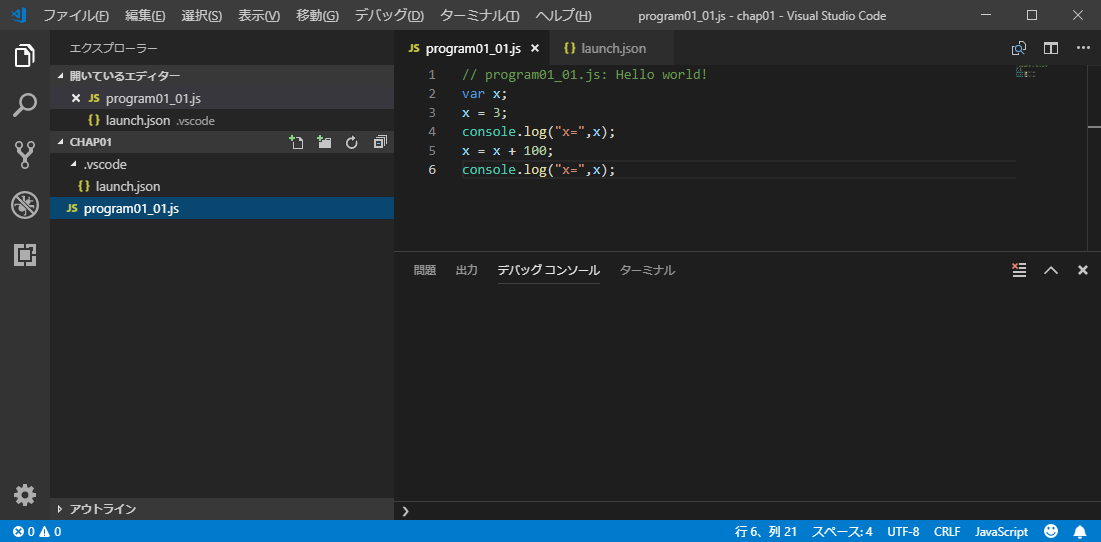
program01_01.js をクリックするとprogram01_01.js の内容が表示される。

1.4.4 実行(デバッグ)¶
注意: 「実行」機能は以前は「デバッグ」と表記されていた。 現在はメニューは「実行」、実行ボタンは「実行とデバッグ」という表記になっている。 本講義の画面イメージや、ネットでみられる多くの資料では、「デバッグ」と表記されいてるが、 「実行」と読み替えて操作してほしい。
プログラムの実行とデバッグは、実行とデバッグ機能で行う。
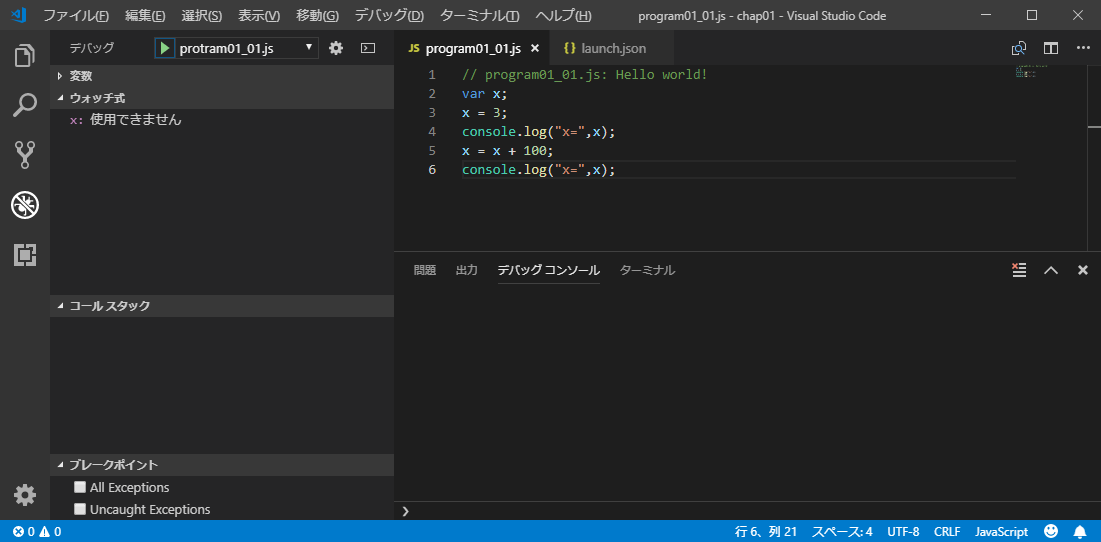
表示/実行(Ctrl+Shift+D) でサイドバーが実行とデバッグモードに切り替わる。

以下ブレークポイント、ウオッチ式、シングルステップなどの操作を行ってみる。
1.4.5 ブレークポイント¶
プログラムを途中まで実行するため、ブレークポイントを設定する。
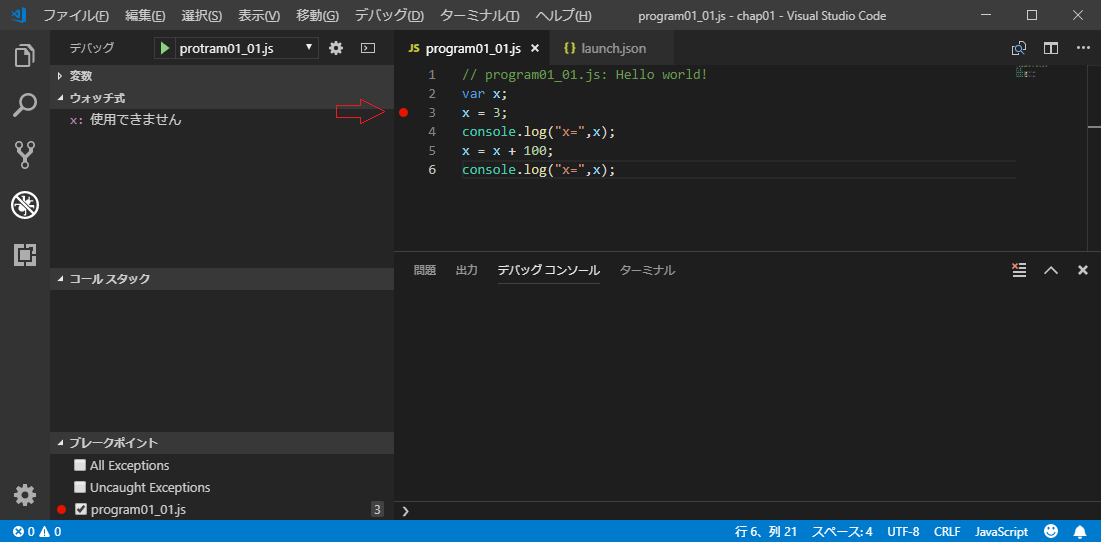
行3の行番号の左のエリアをクリックすると赤い丸のマークをつけることができる。

上の図では、すでに赤丸が表示されている。 これがブレークポイントである。 プログラムを実行すると、ここでいったん停止する。
ではブレークポイントまで実行してみよう。
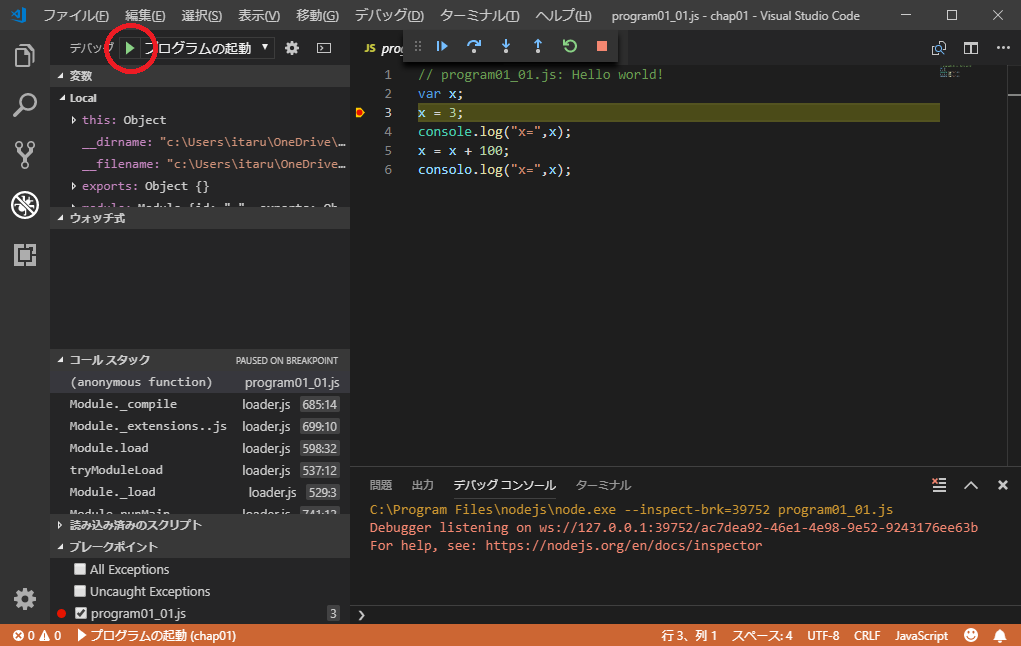
赤丸で示す緑色の▶のマークをクリックする。

すると上の図のように行3がハイライトされる。 これは現在行3を実行する手前までプログラムが実行されたことを示す。
1.4.6 ウオッチ式¶
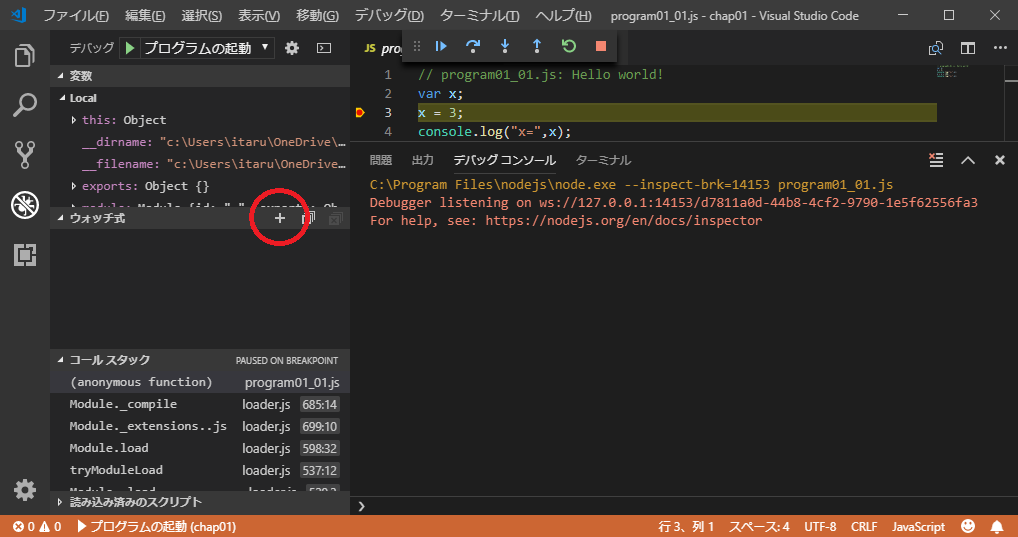
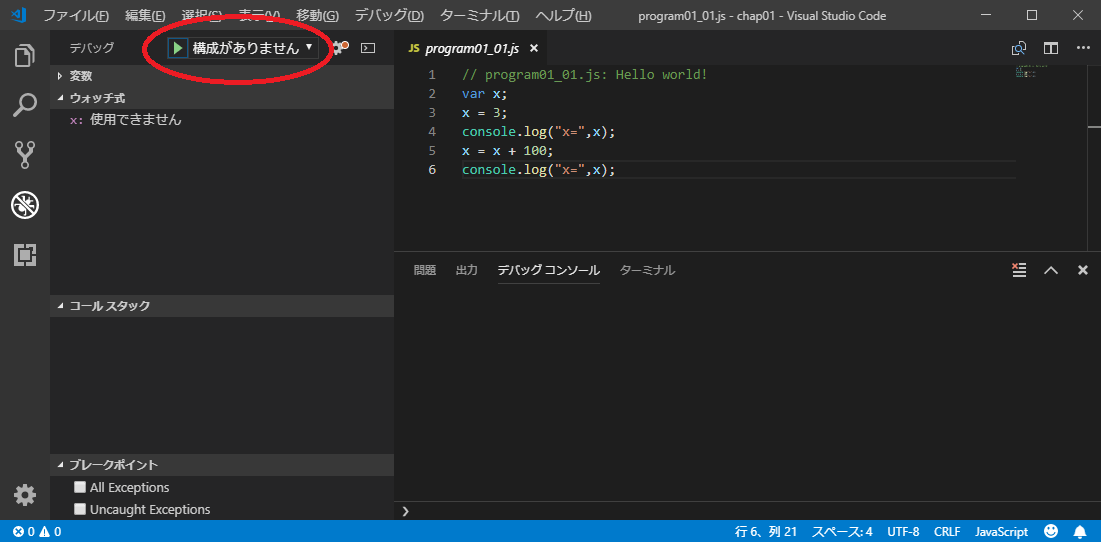
プログラム実行中に、変数の値がどのようになっているか確認できると便利である。 ウオッチ式を設定することで、実行中の変数の値を常時表示することができる。 ウオッチ式を入力してみる。図の赤丸で示したエリアにマウスポインタ―を移動する。

プラス記号が表示されるので、そこをクリックするとウオッチ対象の式を入力できる。
x を入力する。
この状態ではまだ x には値が表示されていない。
1.4.7 シングルステップ¶
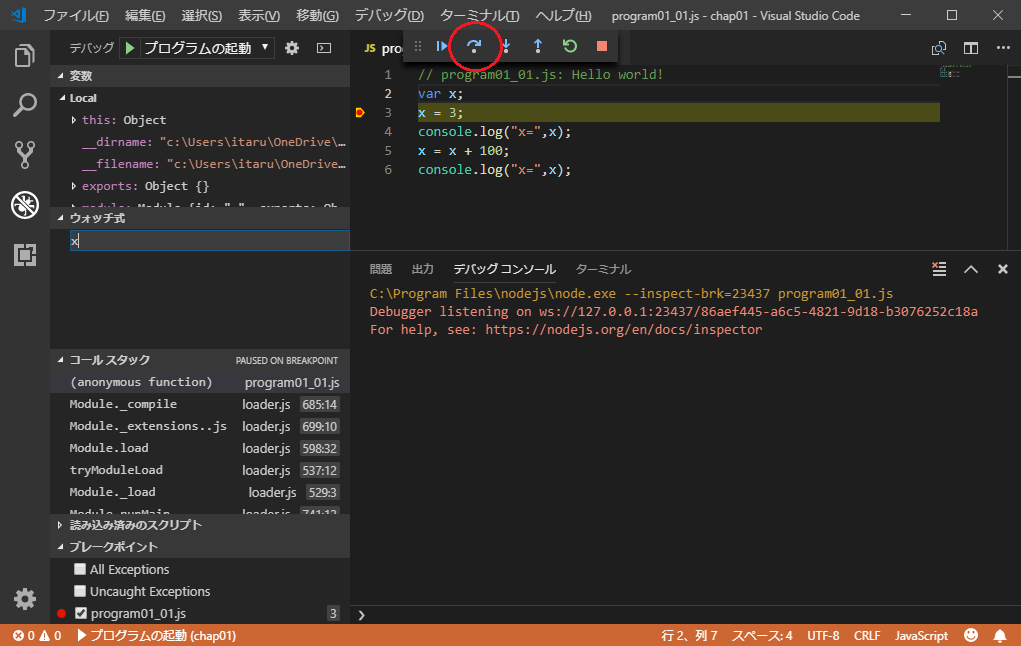
命令を1ステップずつ実行することをシングルステップと呼ぶ。 プログラムの動作を確認する場合んはシングルステップを積極的に使うとよい。 赤い円で示した部分はシングルステップの一つで、ステップオーバーという機能だ。

クリックすると、
x = 3;
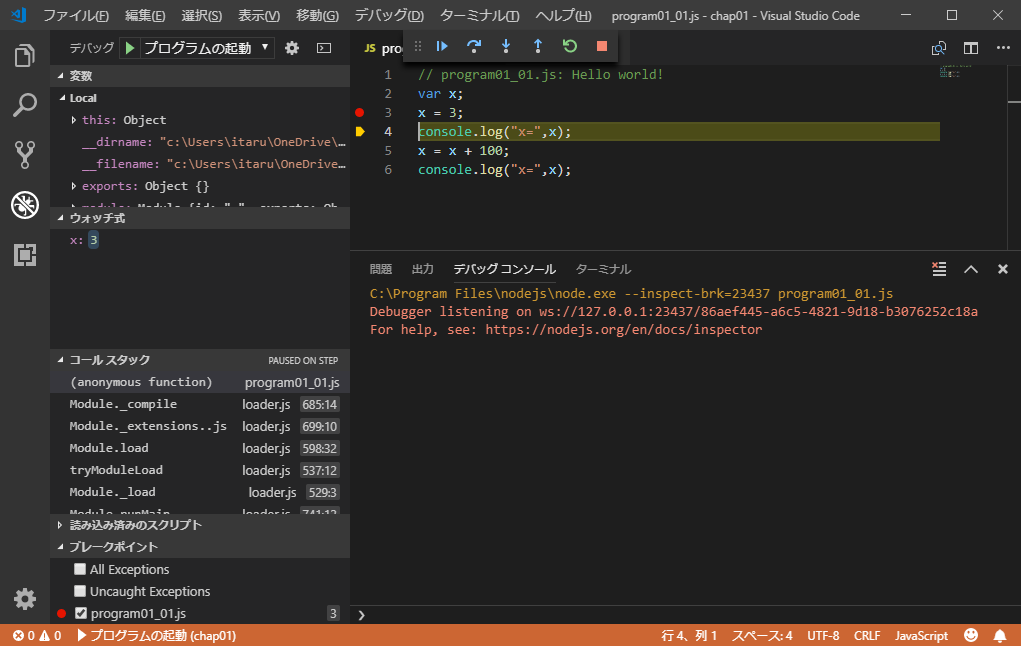
が実行され、ウオッチ式のxが3になる。

クリックしていくと、x に 103 が代入され、 デバッグコンソールに、
x= 3
x= 103
と、表示される。
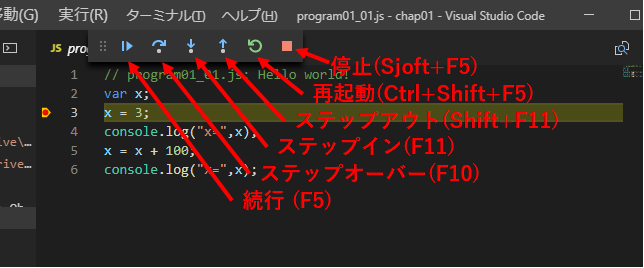
プログラムの実行中には以下の実行ボタンが表示されている。

このうち3種類のシングルステップはそれぞれ以下のように動作する。
ステップオーバー
関数処理などがある場合、処理がおわって次の命令の直前までを実行する。
ステップイン
呼び出される処理のさらに内側の次の命令までを実行する。
ステップアウト
現在の関数などの処理を終了し、呼び出したプログラムの次の命令の直前までを実行する。
このように実行とデバッグ機能を使うと、ブレークポイントの設定やシングルステップ実行を行える。
1.4.8 launch.json の作成¶
実行とデバッグ機能でプログラムを起動するには launch.json というファイルに登録する必要がある。 サンプルプログラムはあらかじめ launch.json に登録されている。
自分であらたにフォルダやプログラムを作った場合は、 launch.json を自分で作成したり、 プログラムを launch.json に登録する必要がある。
chap01/launch.json をいったん削除して作成してみよう。 まず chap01 のフォルダを開く。

エクスプローラの画面で launch.json を選択し、 delete キーを押せば launch.json を削除することができる。 この後 program01_01.js を登録するので、program01_01 を選択しておく。

表示/実行、を選ぶと、 実行とデバッグの対象の選択リスト(左上)は、「構成がありません」と表示される。

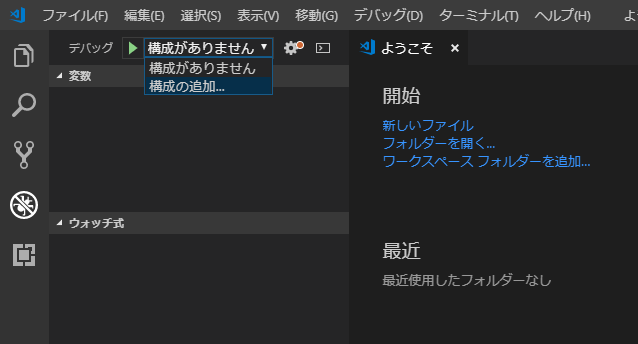
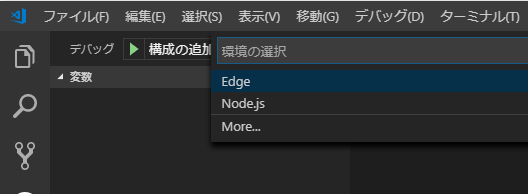
デバッグ対象の選択リストの「構成がありません」の部分をクリックすると、 構成を作るためのテンプレートを選択できる。

「構成の追加」を選ぶ。

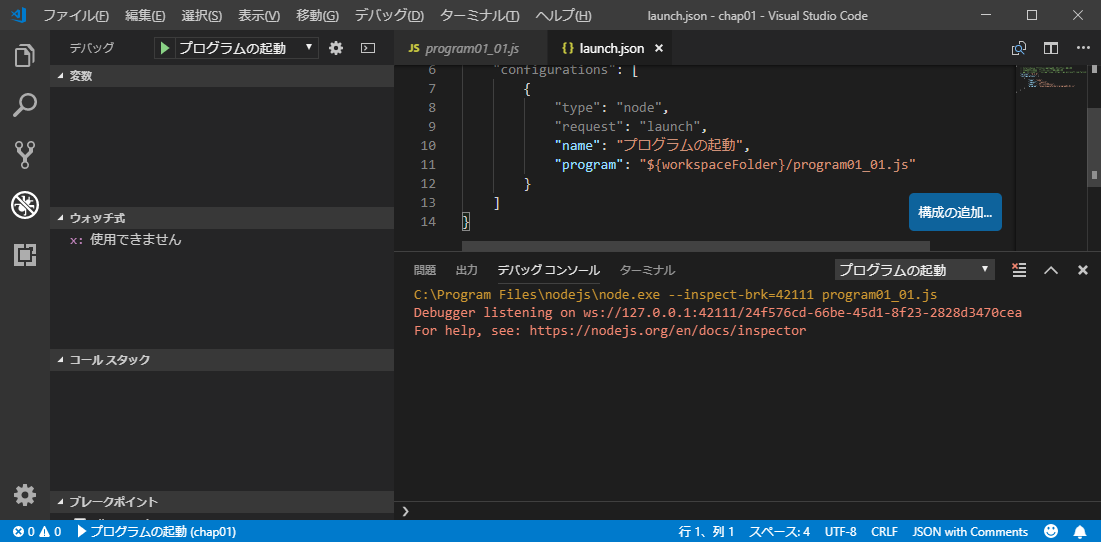
「Node.js」 を選ぶと「プログラムの起動」という launch.json が作成される。

Ctrl + S を押して、セーブすると、実行とデバッグの選択リストに「プログラムの起動」が表示され、 「プログラムの起動」をクリックすることで program01_01.js を実行できるようになる。
launch.json はこのようなファイルである。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | {
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "program01_01.js",
"program": "${workspaceFolder}/program01_01.js"
}
]
}
|
この行10の "name" 欄が、実行とデバッグ機能での選択リストのラベルになる。 ここをリストのように program01_01.js とすれば、 実行とデバッグ機能でも選択リストに program01_01.js と表示されるようになる。
行11では、"program" がこの欄で起動するプロラムを指定することを示し、 workspaceFolder は今開いているフォルダを示し、 /program01_01.js は開いているフォルダの中の program01_01.js というファイルを起動することを示す。
1.5 まとめ¶
この章の内容を十分理解できたかを確認しよう。
VS Code はそれ以外の Visual Studio と異なり Open Source である。
Node.js により JavaScript をブラウザ以外でも実行できる。
VS Code を使ってサンプルプログラムを簡単に選択、実行できる。
VS Code では、ブレークポイントを設定しシングルステップ実行できる。
VS Code ウオッチ式を指定すると、プログラム実行中に変数の値を確認できる。