A.1 Visual Studio Code(VS Code)¶
A.1.1 VS Codeとは?¶
ここでは Visual Studio Code(以下 VS Code) について簡単に説明します。
VS Code は Python プログラミングで広く利用されています。
Visual Studio はマイクロソフトが提供している統合開発ツールのシリーズ名ですが Visual Studio xxxx と呼ばれる製品には多くの種類があります。
しかし他の Visual Studio 製品と VS Code はまったく別のソフトウエアなので、 混同しないように注意が必要です。
VS Codeは、オープンソースの開発ツールで、 MIT ラインセンスでソースコードが GitHub 上に公開されています。 そのためオープンソースコミュニティに広く支持されていて、 Python, JavaScript など10以上のプログラミング言語が利用できます。 多くの拡張モジュールが開発されていて自由に利用できます。
なお、以下の説明のうちデバッグ操作などは JavaScript のプログラミングで説明されますが、 デバッグ操作などはPythonでも同じです。
A.1.2 VS Codeのダウンロード¶
ここでは Windows 10 へのインストール方法を説明します。 他 OS でも、操作はだいたい共通なので、この説明を参考にインストールできると思います。 一般にインストールには管理者権限が必要で、信頼できる供給元からインストールすることが必要です。 VS Code はマイクロソフトの Visual Studio のウエブサイトからダウンロードします。
url: https://visualstudio.com/

本講座では無償版を使うので、画面上部の Visual Studio 無償版という項目をクリックします。

無償版のダウンロード一覧が表示されるので、ここでは Visual Studio Code を選びます。

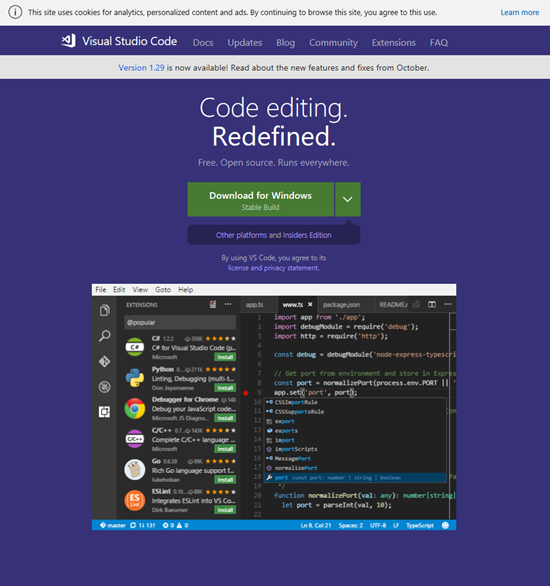
Visual Studio Code のページが表示されたら、 Downloads for Windows を選び、Windows 版の Download を開始します。

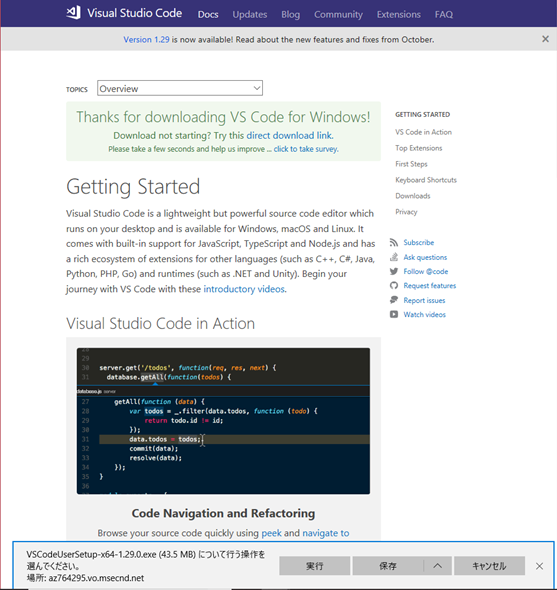
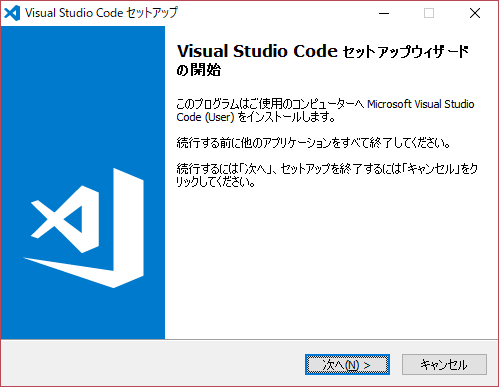
実行、保存、の選択メニュが現れるので「実行」を選択します。 数秒でセットアップウィザードが開始されます。 セットアップウィザードとは、インストールに必要な指定を行うためのプログラムで、 インストール自体はセットアップウィザードの入力が完了してから開始されます。

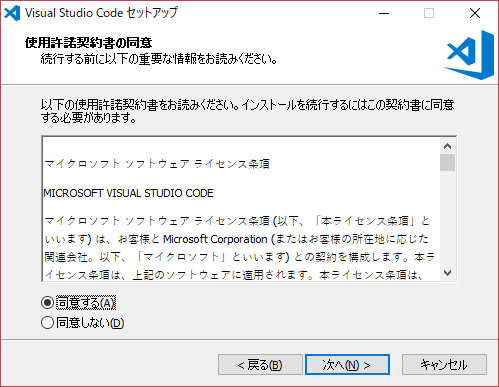
セットアップウィザードが開始しますと、 ライセンス条項が表示されます。 問題なければ承諾します。

以後表示されるオプションは、通常はすべてデフォルトでかまいません。 つまりセットアップウィザードが表示したときの状態のまま、変更せず、「次へ」ボタンを選択していきます。
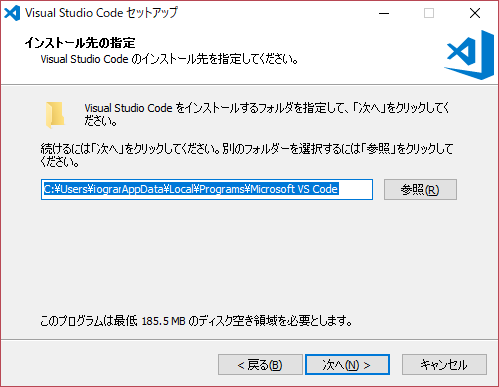
インストール先の指定も変更可能でですが、 セットアップウィザードが適切なフォルダを設定しているので、 そのまま「次へ」をクリックしてセットアップを進めます。

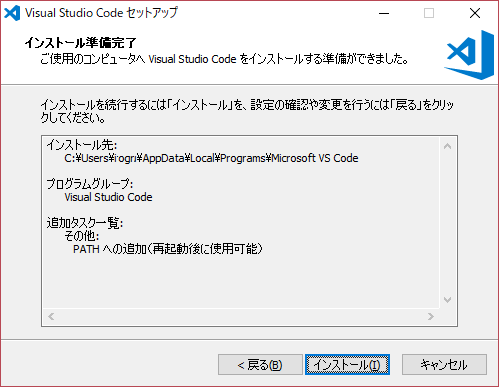
すべてのオプションを確認し終わると、インストールの準備が完了となります。 「インストール」をクリックすると、インストールが開始されます。

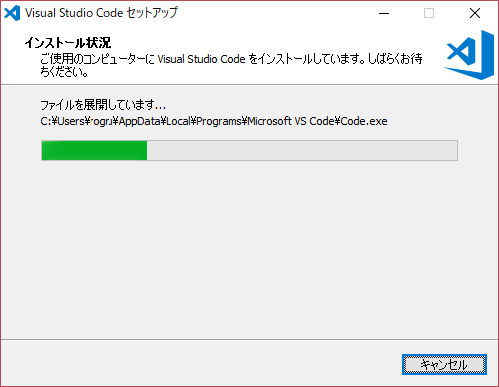
このような画面が表示され20秒程度でインストールが完了します。 所要時間はパソコンの性能、インターネットの速度により異なるが、通常であれば数分で終了します。

インストーラが終了したら「完了」をクリックすると Visual Studio Code が起動します。

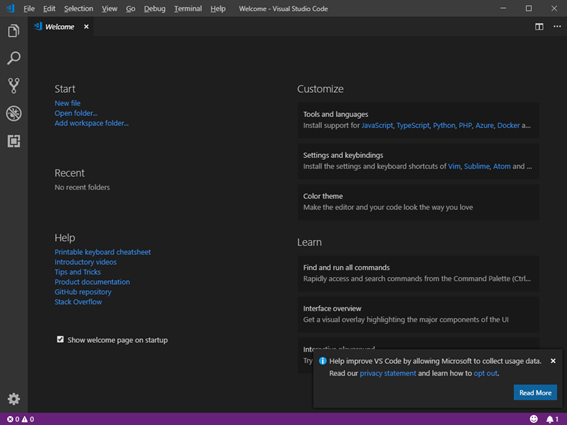
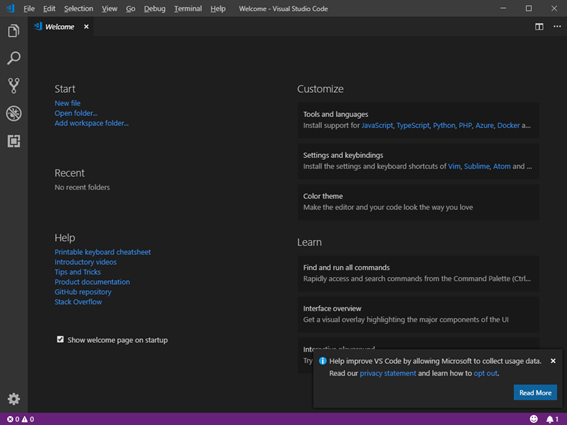
日本語モジュールを導入するまでは、英語画面が表示されるが、これは異常ではありません。
A.1.3 日本語拡張¶
次に日本語のモジュールをインストールします。
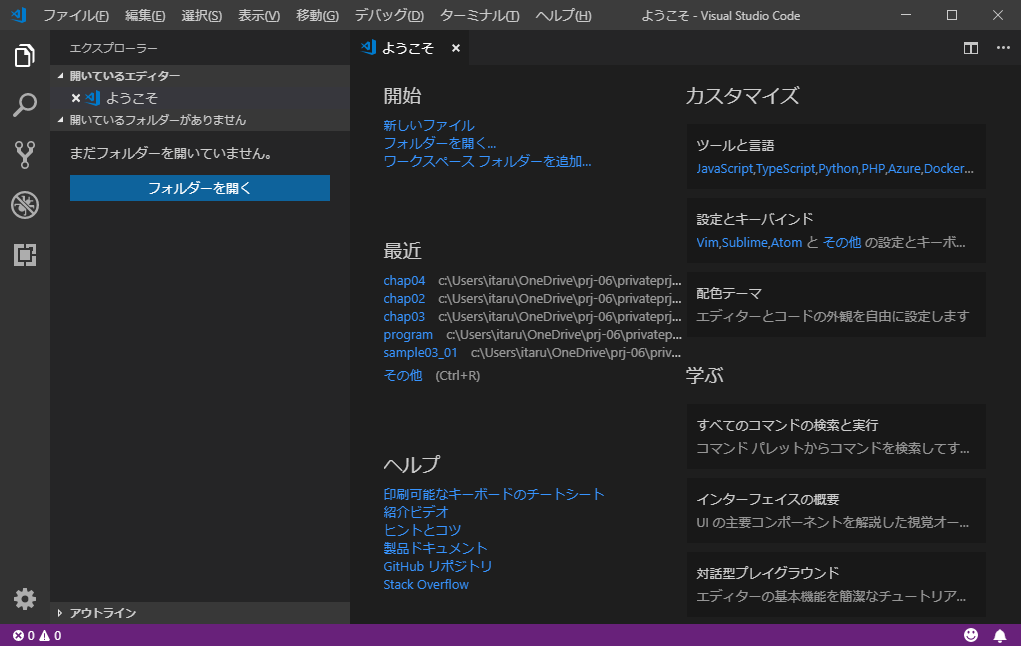
英語画面は以下のように表示されているはずです。

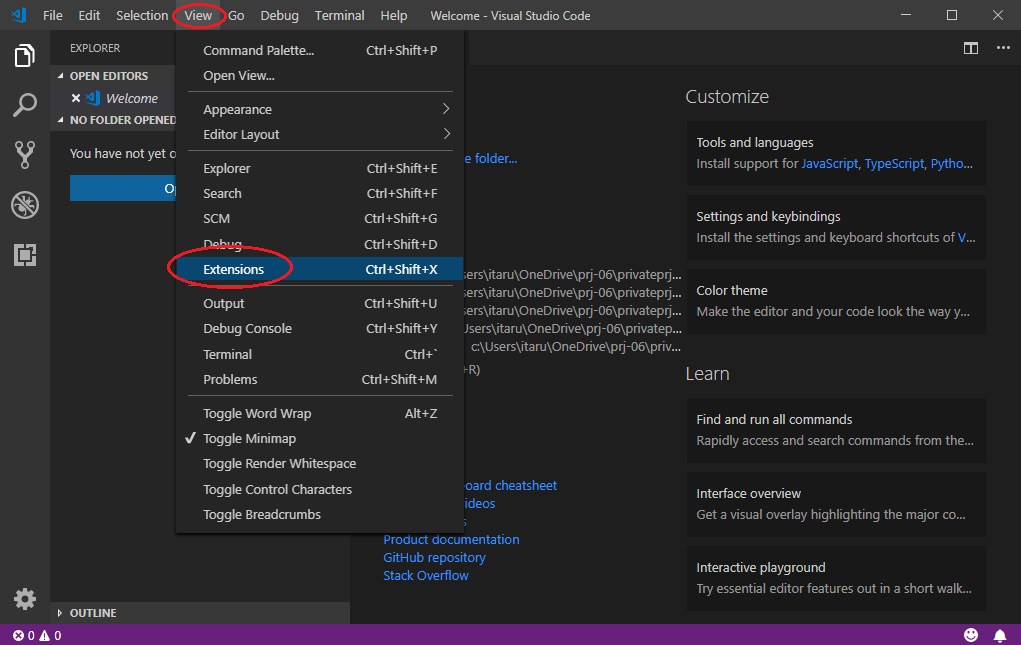
メニューから View / Extensions を選びます。

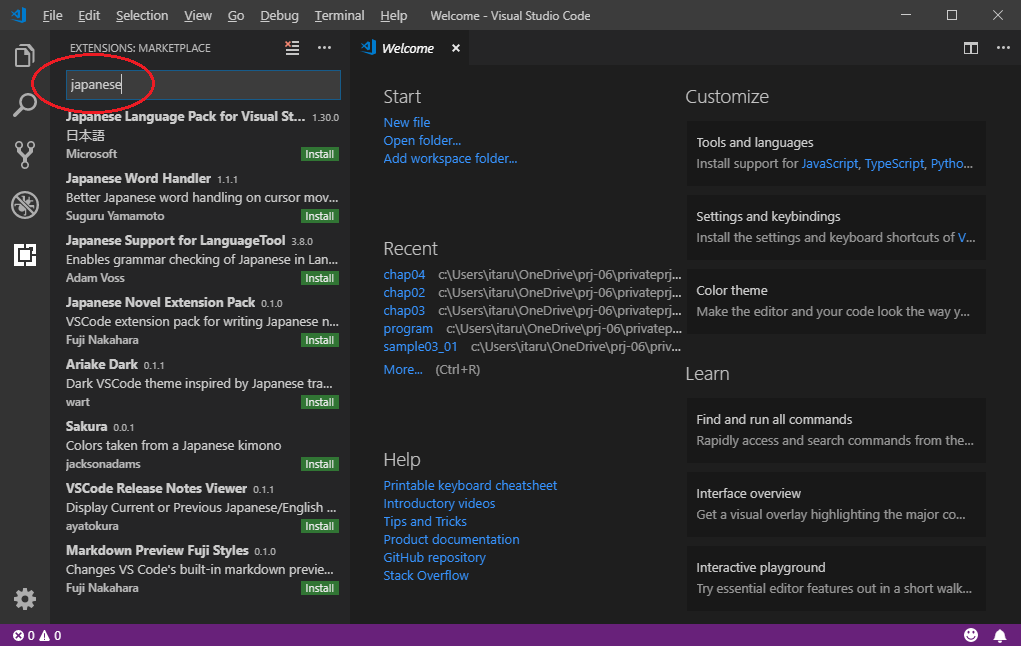
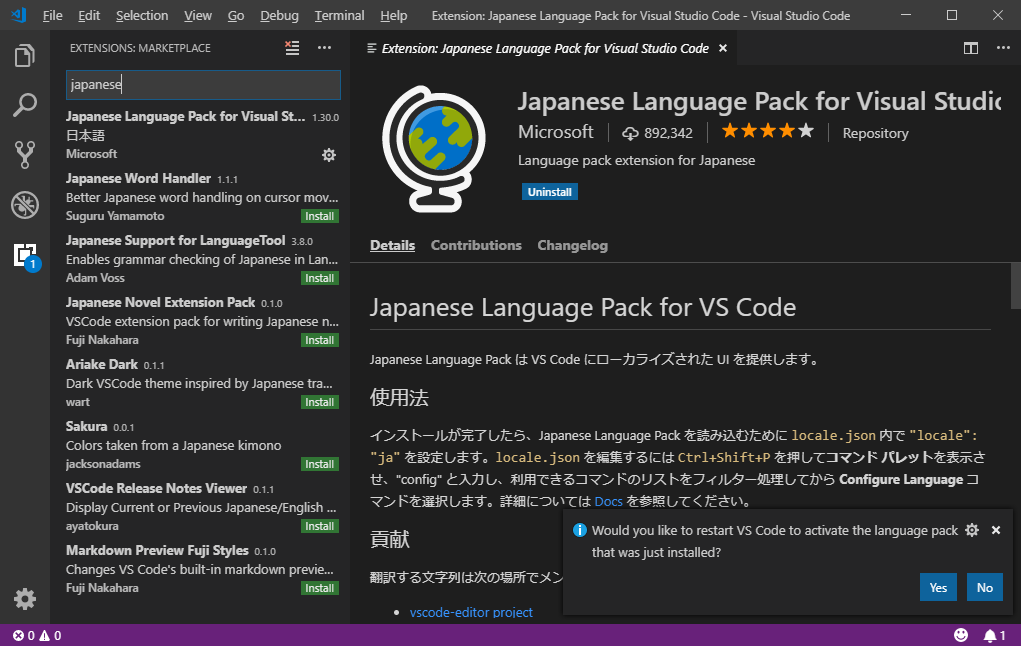
検索画面に japanese とタイプします。

すると Japanese Language Pack for VS Code というモジュールが表示されるので、Install をクリックして拡張機能をインストールします。

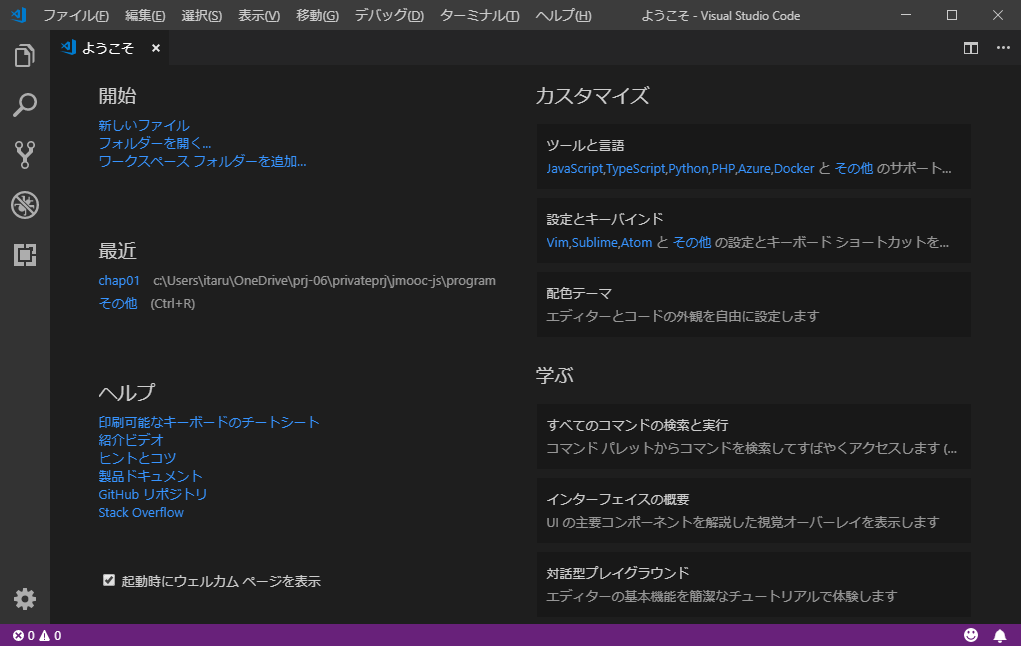
VS Code を終了し、再度起動すると日本語表示に切り替わります。

A.1.4 VS Code によるデバッグ¶
ここでは VS Code を起動し基本操作を確認します。 サンプルプログラムは 2.4 Sample Code に従って、 デスクトップ下の tutorial_files に展開してあるものとします。
A.1.5 VS Code の起動¶
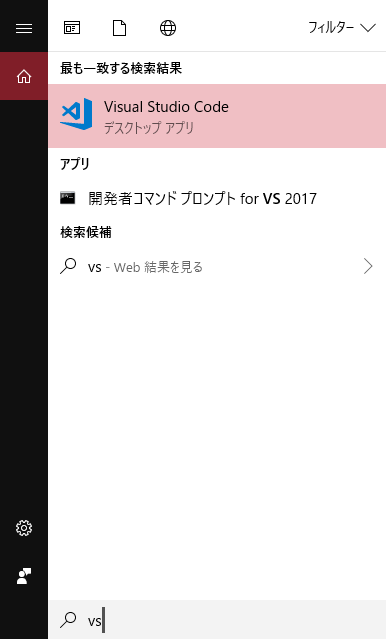
Windows 10 検索で "vs" と入力すると VS Code が表示されるので、 クリックして起動します。 右クリックでタスクバー、スタートなどにピン止めしておけば、 次回からの起動に便利です。

A.1.6 フォルダを開く¶

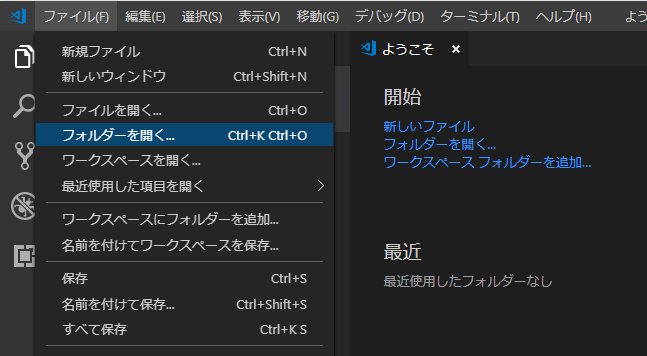
ファイル/フォルダー(Ctrl+K Ctrl+O) でフォルダを開きます。

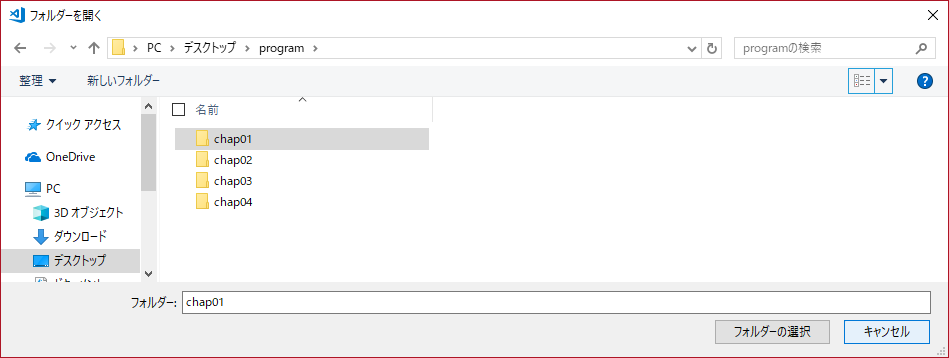
デスクトップ/tutorial_files/chap01 を選択します。
ここからは chap01/program01.js という JavaScript のプログラムを 例にとって説明しますが、Python の場合でもデバッグ操作はほぼ同じ です。

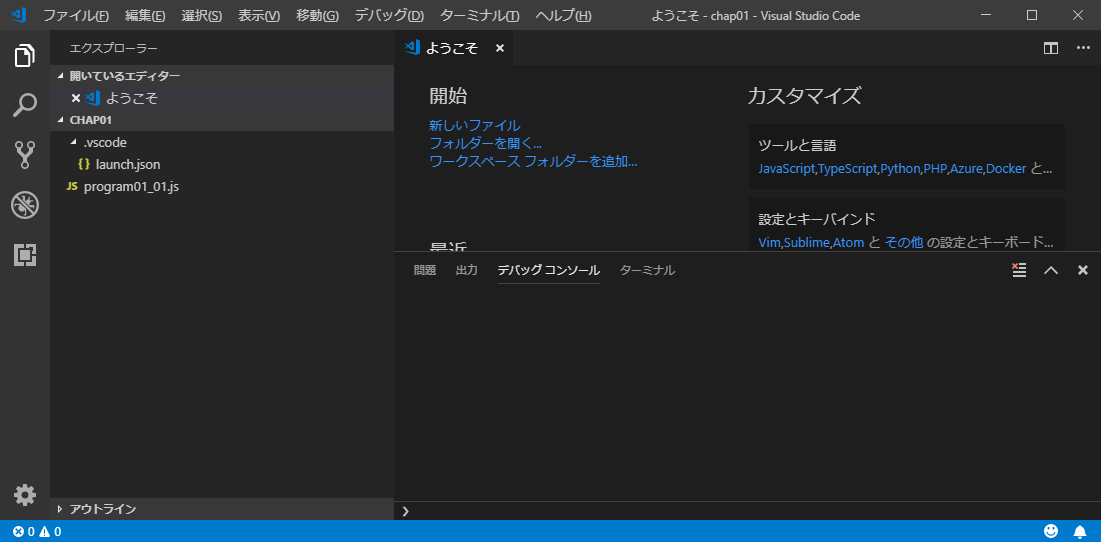
program01_01.js を含む chap01 のフォルダが表示されます。

A.1.7 エクスプローラ¶
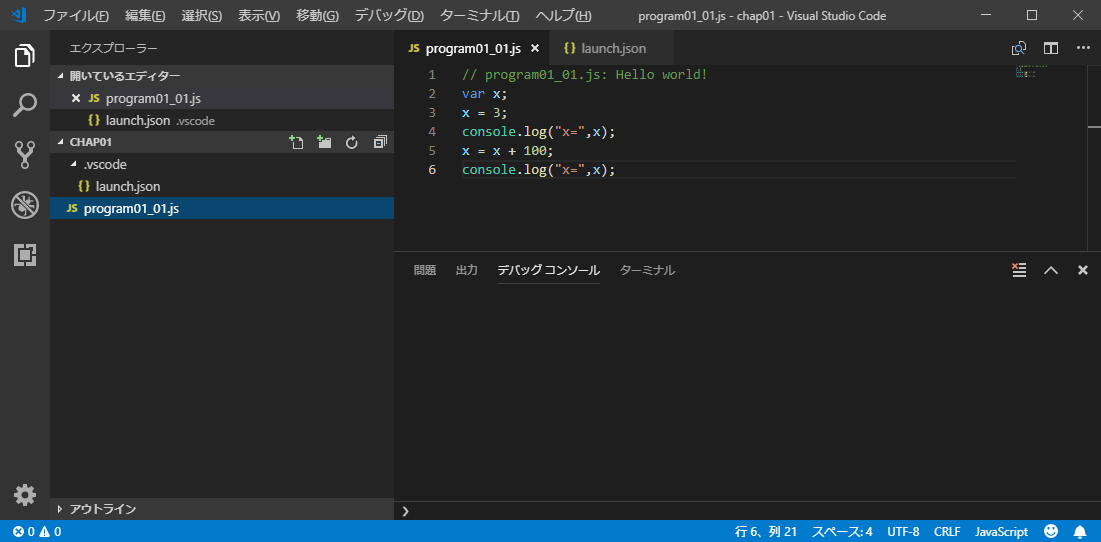
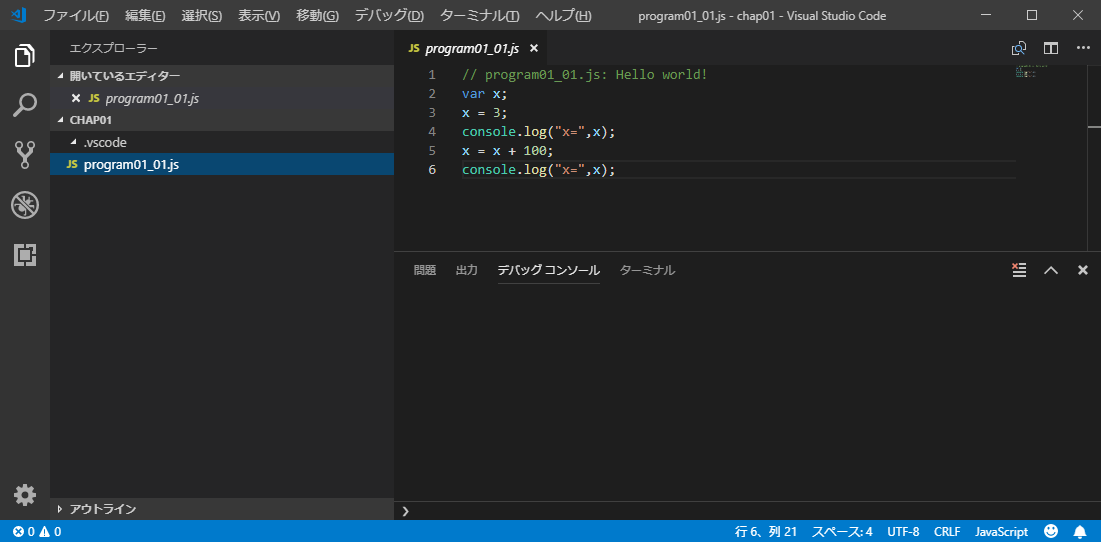
ファイルを表示するには VS Code 内のエクスプローラに切り替えます。
表示/エクスプローラ(Ctrl+Shift+E) でエクスプローラに切り替わります。
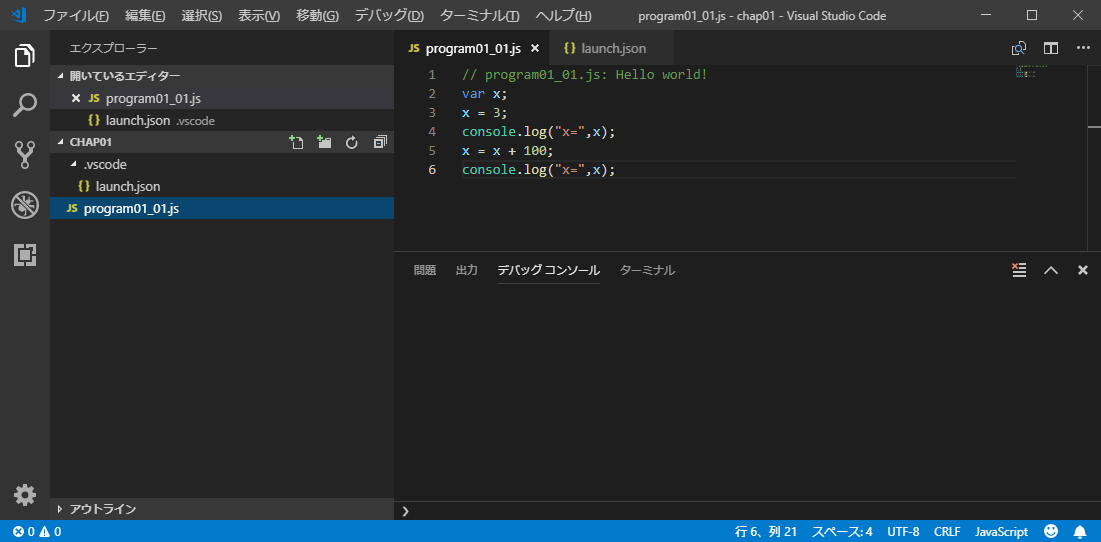
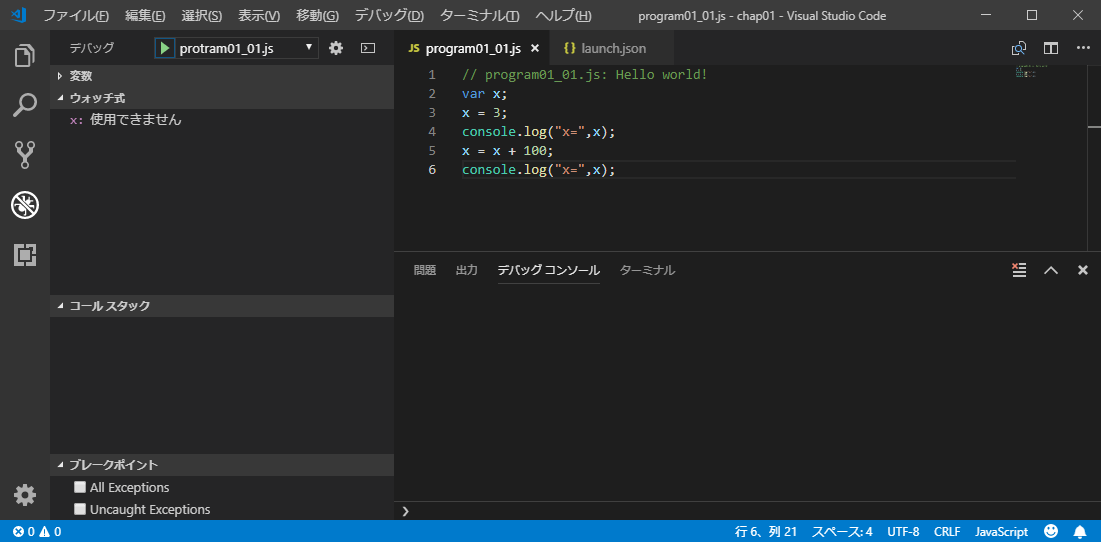
program01_01.js をクリックするとprogram01_01.js の内容が表示されます。

A.1.8 デバッグ¶
以下ブレークポイント、ウオッチ式、シングルステップなどの操作を行いますが、 これらはデバッグに切り替えて実行します。
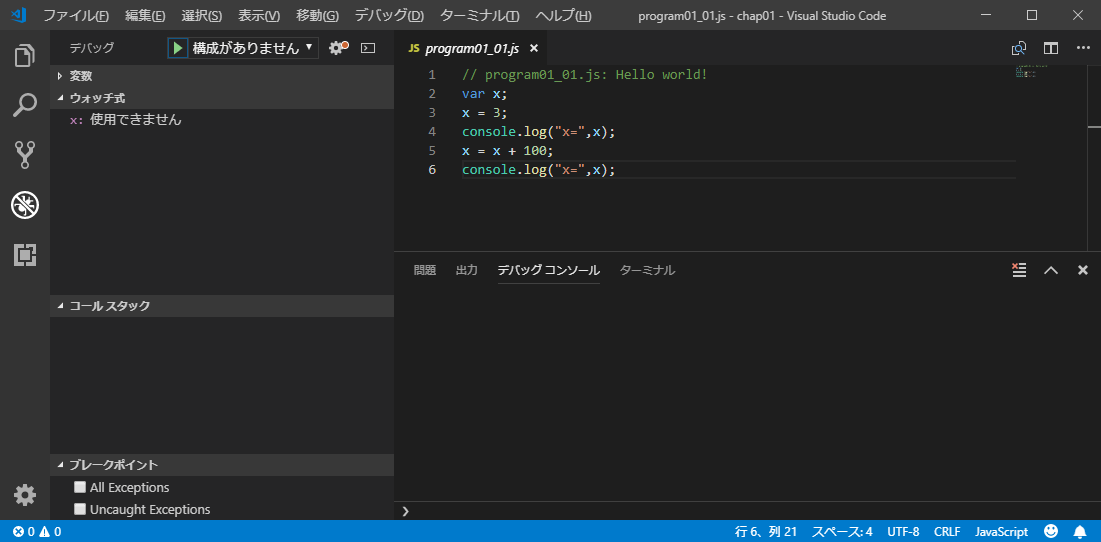
表示/デバッグ(Ctrl+Shift+D) でデバッグに切り替わります。

A.1.9 ブレークポイント¶
プログラムを途中まで実行するため、ブレークポイントを設定します。
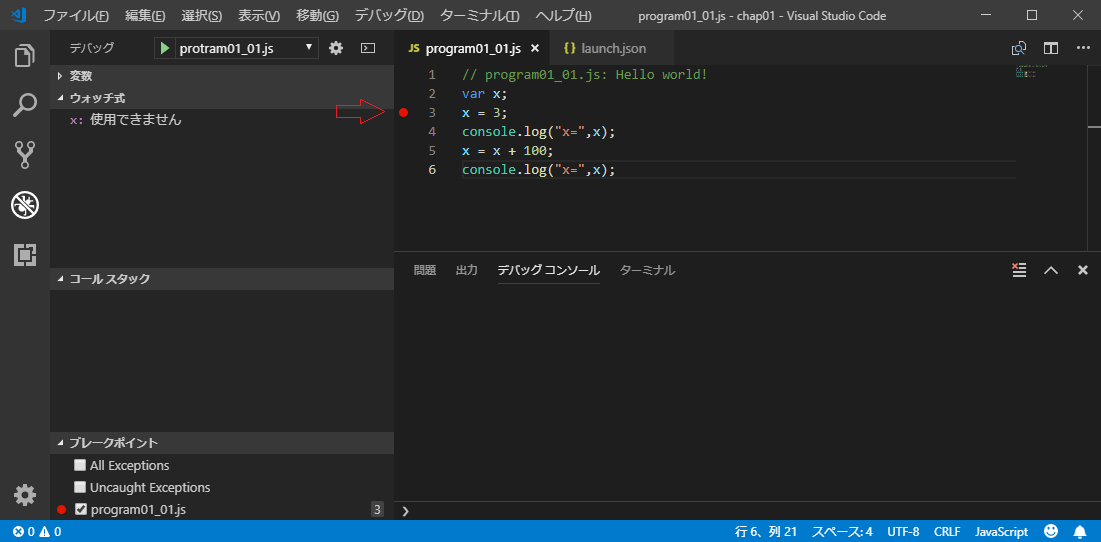
行3の行番号の左のエリアをクリックすると赤い丸のマークをつけることができます。

上の図では、すでに赤丸が表示されています。 これがブレークポイントです。 プログラムを実行すると、ここでいったん停止します。
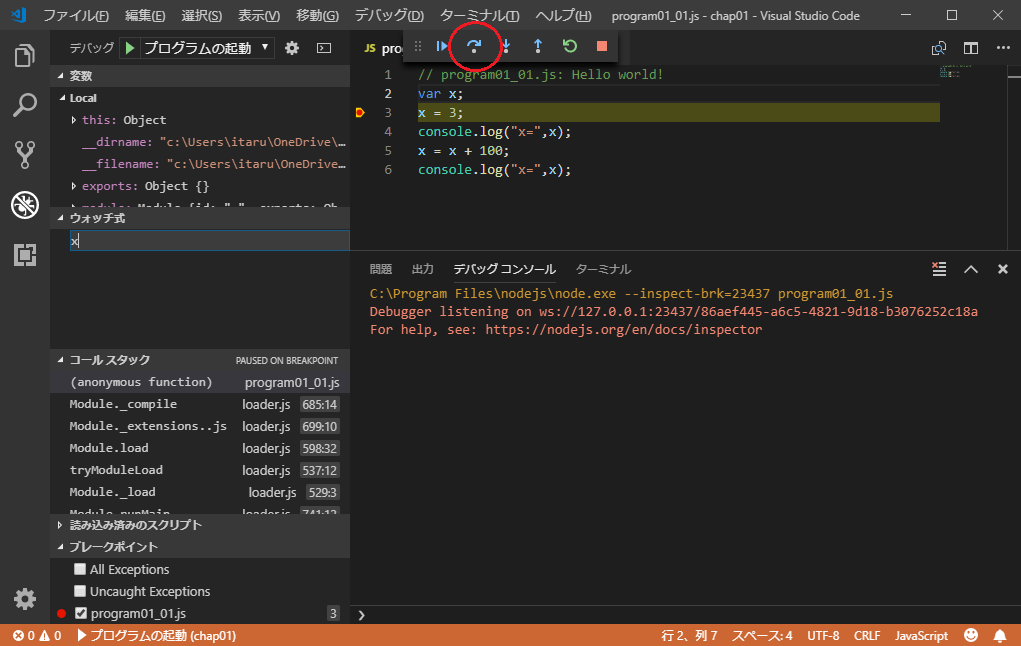
ではブレークポイントまで実行してみましょう。
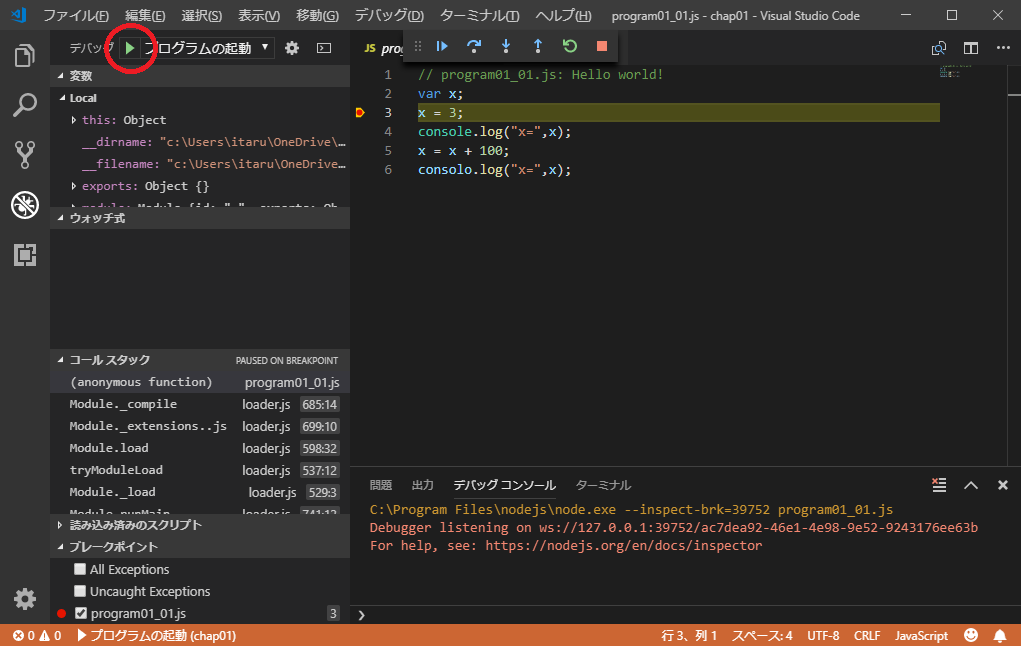
赤丸で示す緑色の▶のマークをクリックします。

すると上の図のように行3がハイライトされます。 これは現在行3を実行する手前までプログラムが実行されたことを示します。
A.1.10 ウオッチ式¶
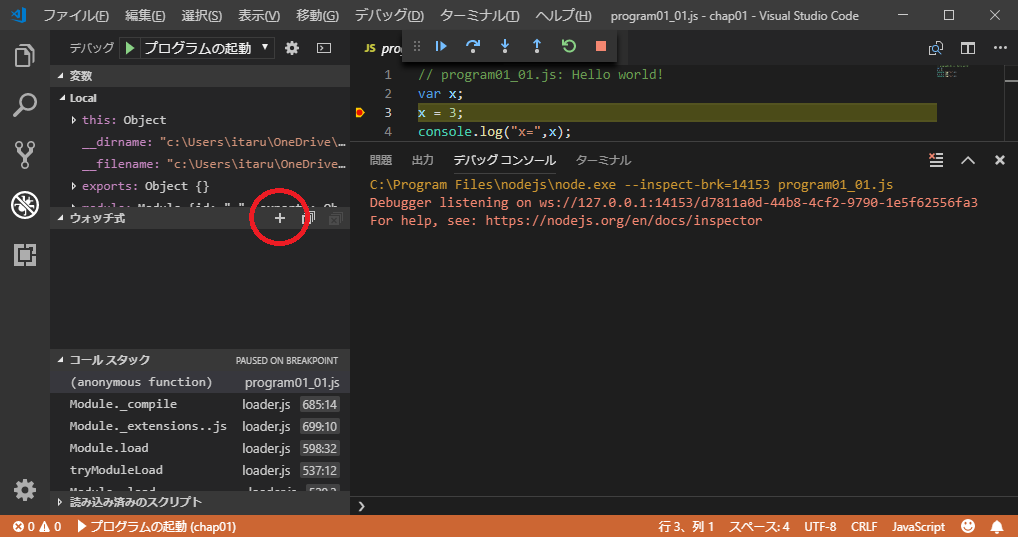
プログラム実行中に、変数の値がどのようになっているか確認できると便利です。 ウオッチ式を設定することで、実行中の変数の値を常時表示することができます。 ウオッチ式を入力してみる。図の赤丸で示したエリアにマウスポインタ―を移動します。

プラス記号が表示されるので、そこをクリックするとウオッチ対象の式を入力できます。
x を入力します。
この状態ではまだ x には値が表示されていません。
A.1.11 シングルステップ¶
命令を1ステップずつ実行することをシングルステップと呼びます。 プログラムの動作を確認する場合んはシングルステップが便利です。 赤い円で示した部分はシングルステップの一つで、ステップオーバーという機能です。

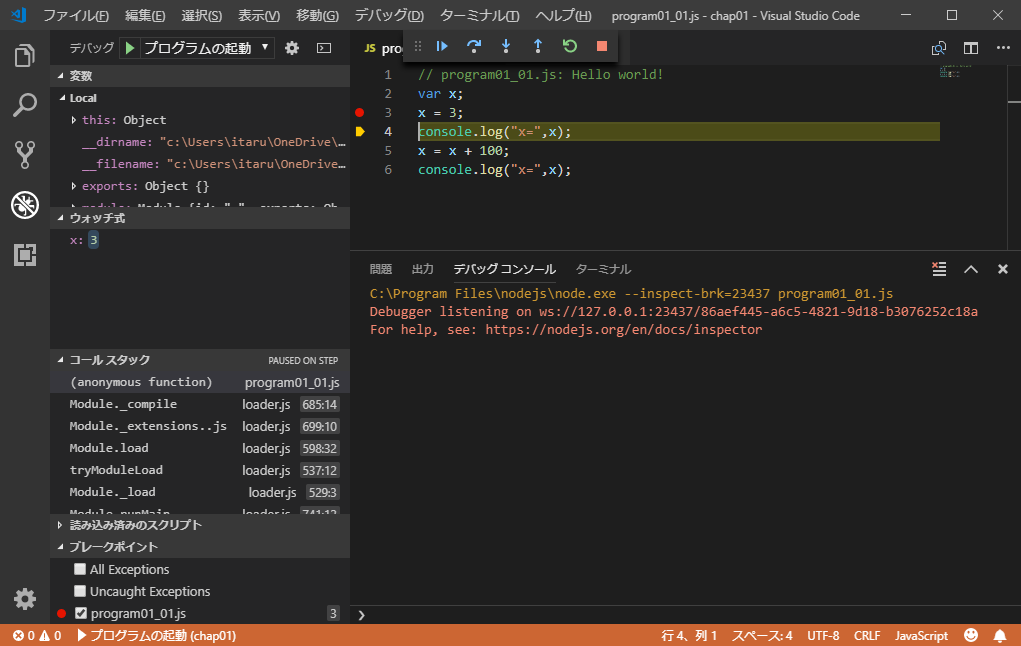
クリックすると、
x = 3;
が実行され、ウオッチ式のxが3になります。

クリックしていくと、x に 103 が代入され、 デバッグコンソールに、
x= 3
x= 103
と、表示されます。
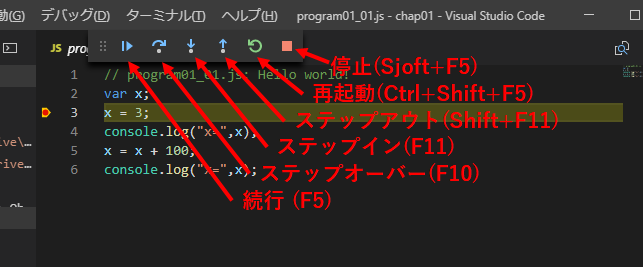
デバッグには以下の実行ボタンがあります。

このうち3種類のシングルステップはそれぞれ以下のように動作します。
ステップオーバー
関数処理などがある場合、処理がおわって次の命令の直前までを実行します。
ステップイン
呼び出される処理のさらに内側の次の命令までを実行します。
ステップアウト
現在の関数などの処理を終了し、呼び出したプログラムの次の命令の直前までを実行します。
このようにデバッグを使うと、ブレークポイントの設定やシングルステップ実行を行えます。
A.1.12 launch.json の作成¶
デバッグでプログラムを起動するには launch.json というファイルに登録する必要があります。 サンプルプログラムはあらかじめ launch.json に登録されています。
自分であらたにフォルダやプログラムを作った場合は、 launch.json を自分で作成したり、 プログラムを launch.json に登録する必要があります。
chap01/launch.json をいったん削除して作成してみましょう。 まず chap01 のフォルダを開きます。

エクスプローラの画面で launch.json を選択し、 delete キーを押せば launch.json を削除することができます。 この後 program01_01.js を登録するので、program01_01 を選択しておきます。

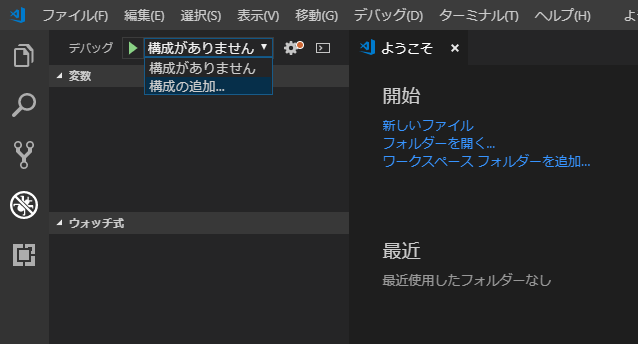
表示/デバッグ、を選ぶと、 デバッグ対象の選択欄は、「構成がありません」と表示されます。

デバッグ対象の選択欄、「構成がありません」の部分をクリックすると、 構成を作るためのテンプレートを選択できます。

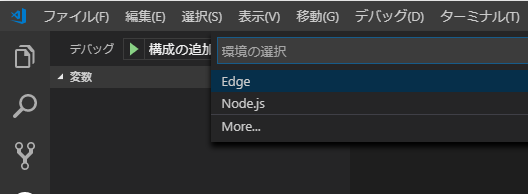
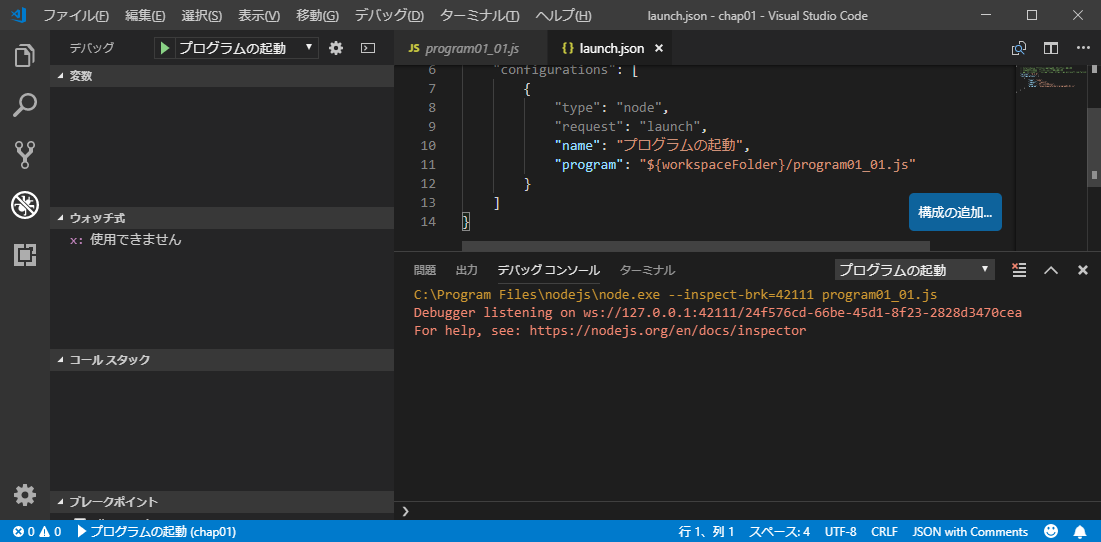
「構成の追加」を選びます。

「Node.js」 を選ぶと「プログラムの起動」という launch.json が作成されます。

Ctrl + S を押して、セーブすると、表示/デバッグの選択欄に「プログラムの起動」が表示され、 「プログラムの起動」をクリックすることで program01_01.js を実行できるようになります。
launch.json はこのようなファイルです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | {
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "program01_01.js",
"program": "${workspaceFolder}/program01_01.js"
}
]
}
|
この行10の "name" 欄が、表示/デバッグの選択欄の名前になります。 ここをリストのように program01_01.js とすれば、 表示/デバッグでも選択欄に program01_01.js と表示されるようになります。
行11では、"program" がこの欄で起動するプロラムを指定することを示し、 workspaceFolder は今開いているフォルダを示し、 /program01_01.js は開いているフォルダの中の program01_01.js というファイルを起動することを示します。